Блок рекламы
Блок рекламы
DIGSI.RU - Хорошие сайты по приемлемым ценам.
Разработка с нуля, доработка и оптимизиция сайтов.
COOL-BRACELET.RU - интернет-магазин модных браслетов.
Яркие и стильные молодёжные браслеты - отличный подарок себе и друзьям!
Создаём стеклянный текст
- Подробности
- Опубликовано 23.12.2012 12:30
- Просмотров: 1866

Очередной урок на сайте PhotoshopForAll.ru посвящён созданию стеклянного текста. Вы увидите, что это достаточно просто. Давайте начнём.
Открываем любое изображение в программе фотошоп. Оно будет служить нам основой для дальнейшей работы. Комбинацией клавиш Ctrl + J создаём дубликат основного слоя. К нему мы вернёмся чуть позже.

Выбираем инструмент Горизонтальный текст (Т) и пишем любое слово или фразу. Для этого урока я использовал шрифт Corbel. Нажимаем на иконку fx в нижнем правом углу программы и открываем Параметры наложения.

Приступаем к настройке стилей слоя.
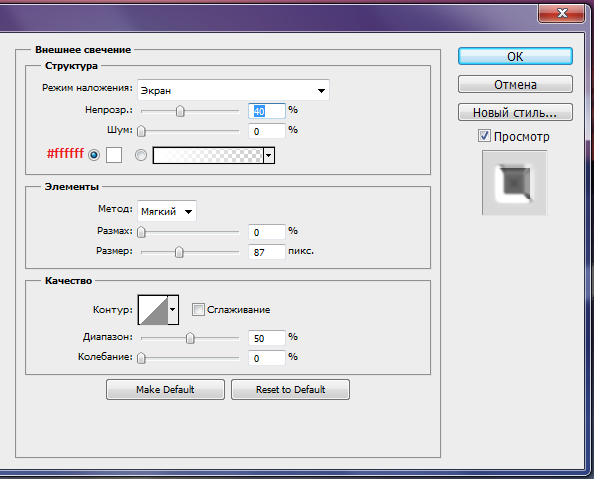
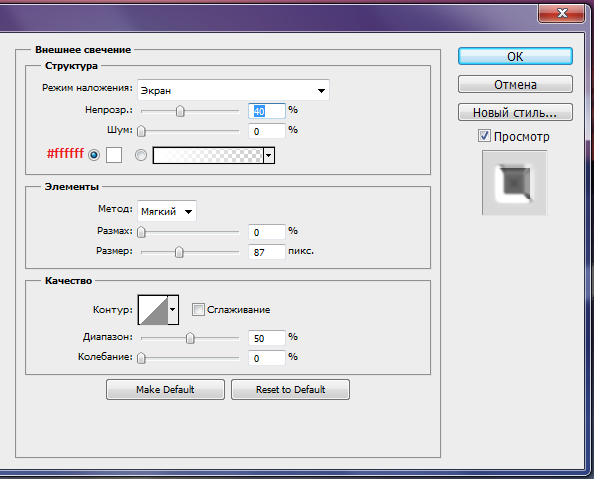
Внешнее свечение

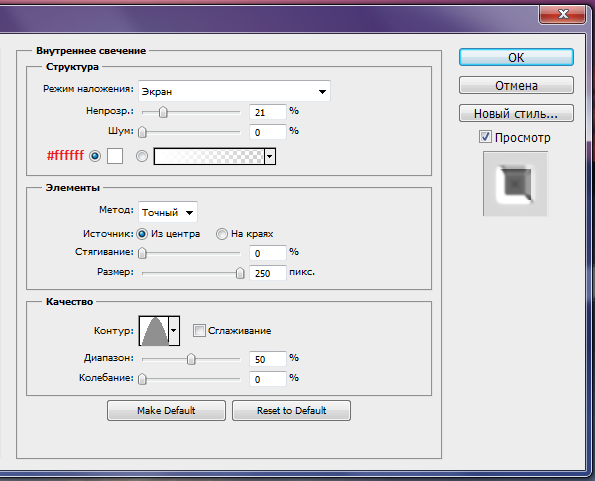
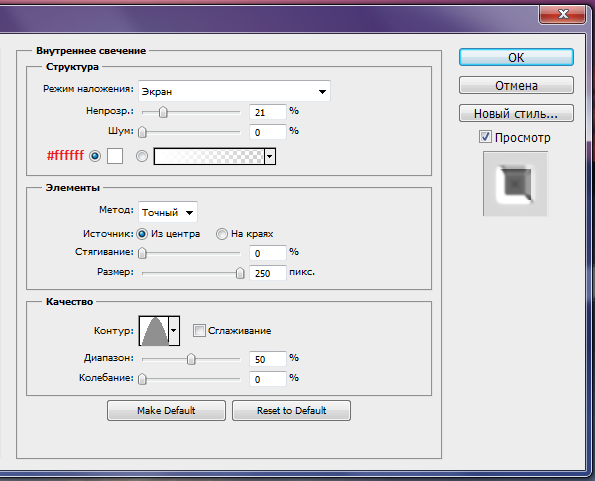
Внутреннее свечение

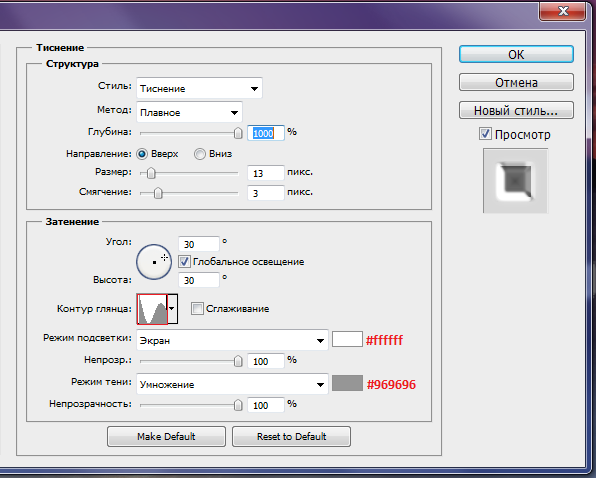
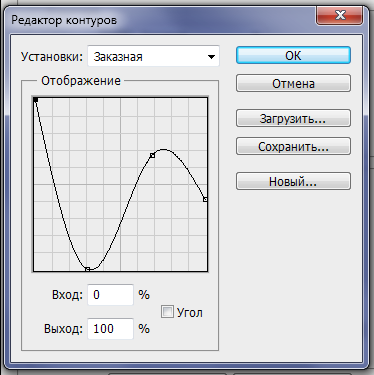
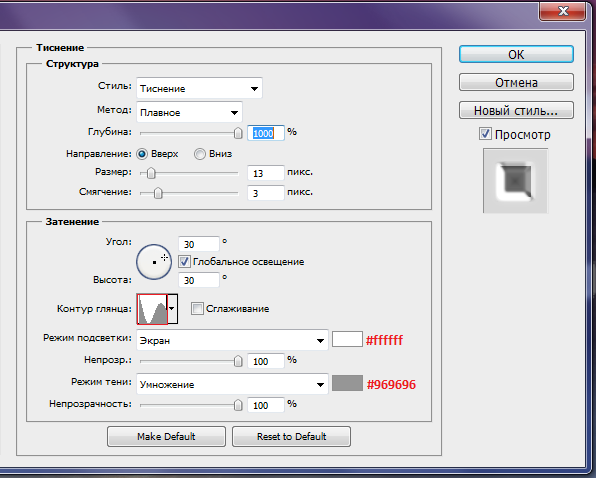
Тиснение

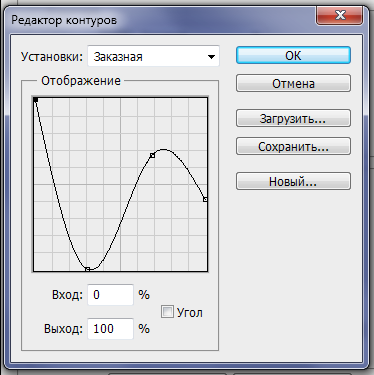
Кликните на миниатюру контура (отмечен красной рамкой), чтобы открыть окно редактора. Создайте контур как показано в примере и нажмите ОК.

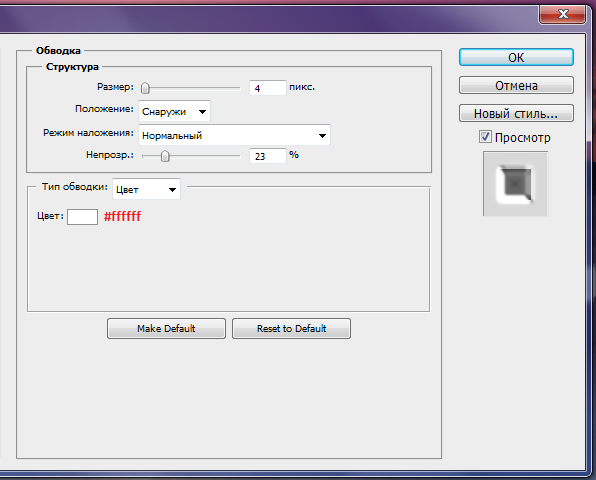
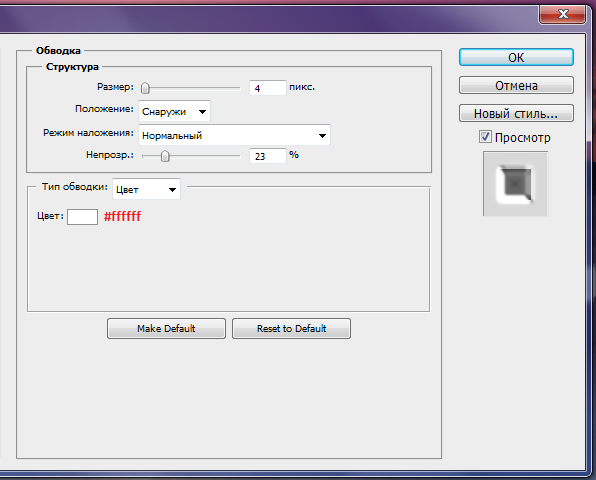
Обводка

После всех этих манипуляций должен получиться следующий результат.

Теперь изменяем режим наложения текстового слоя на Умножение. Получаем вот такой прозрачный текст.

Для большей реалистичности добавим ещё один небольшой эффект. Выделяем дубликат основного слоя, который мы создавали в самом начале урока. Зажимаем клавишу Ctrl и кликаем по миниатюре текстового слоя (вид курсора при наведении на миниатюру изменится). Должно загрузиться выделение текста как в примере ниже.

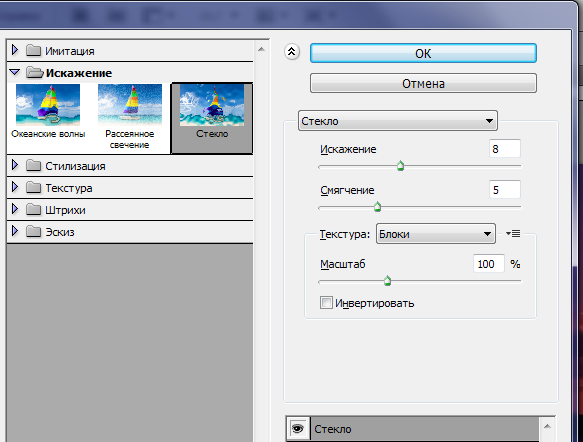
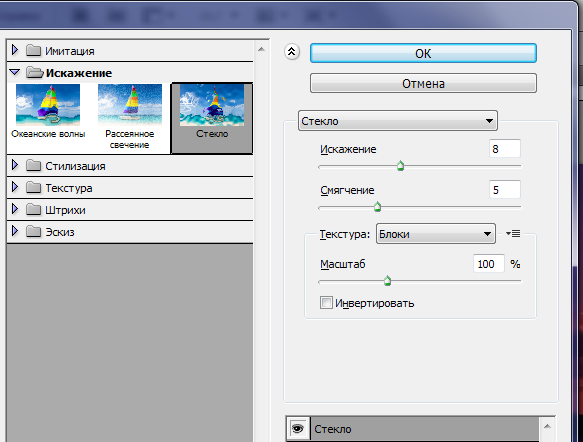
Переходим в меню Фильтр - Искажение - Стекло. Настройки выставляем по своему желанию, слева в окошке смотрим на предварительный результат. В моём примере они были следующие.

Нажимаем Ок и снимаем выделение Ctrl + D. На этом всё, наш стеклянный текст готов, смотрим на окончательный результат.

Для просмотра во весь экран кликните на изображение.
 {jcomments on}
{jcomments on}

Выбираем инструмент Горизонтальный текст (Т) и пишем любое слово или фразу. Для этого урока я использовал шрифт Corbel. Нажимаем на иконку fx в нижнем правом углу программы и открываем Параметры наложения.

Приступаем к настройке стилей слоя.
Внешнее свечение

Внутреннее свечение

Тиснение

Кликните на миниатюру контура (отмечен красной рамкой), чтобы открыть окно редактора. Создайте контур как показано в примере и нажмите ОК.

Обводка

После всех этих манипуляций должен получиться следующий результат.

Теперь изменяем режим наложения текстового слоя на Умножение. Получаем вот такой прозрачный текст.

Для большей реалистичности добавим ещё один небольшой эффект. Выделяем дубликат основного слоя, который мы создавали в самом начале урока. Зажимаем клавишу Ctrl и кликаем по миниатюре текстового слоя (вид курсора при наведении на миниатюру изменится). Должно загрузиться выделение текста как в примере ниже.

Переходим в меню Фильтр - Искажение - Стекло. Настройки выставляем по своему желанию, слева в окошке смотрим на предварительный результат. В моём примере они были следующие.

Нажимаем Ок и снимаем выделение Ctrl + D. На этом всё, наш стеклянный текст готов, смотрим на окончательный результат.

Для просмотра во весь экран кликните на изображение.
 {jcomments on}
{jcomments on}