Блок рекламы
Блок рекламы
DIGSI.RU - Хорошие сайты по приемлемым ценам.
Разработка с нуля, доработка и оптимизиция сайтов.
COOL-BRACELET.RU - интернет-магазин модных браслетов.
Яркие и стильные молодёжные браслеты - отличный подарок себе и друзьям!
Создаём стильные кнопки
- Подробности
- Опубликовано 23.12.2012 12:28
- Просмотров: 2079

Привет всем посетителям сайта PhotoshopForAll.ru! В сегодняшнем уроке я расскажу Вам, как всего за несколько шагов создать стильные кнопки для сайта с современным дизайном.
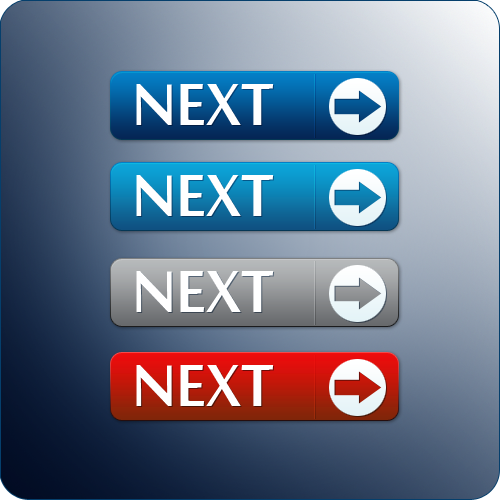
Открываем программу Фотошоп, создаём новый документ (Ctrl + N) 500х500 пикселей. Заливаем его чёрным цветом (#000000). Назовём его "Основа". Затем комбинацией клавиш Ctrl + Shift + N создадим новый пустой слой "Кнопка". Выбираем инструмент Прямоугольник со скруглёнными углами (U). Вверху, на панели инструментов поставьте радиус скругления 12 пикселей. Далее рисуем на пустом слое, созданном ранее, контур будущей кнопки (см. пример).

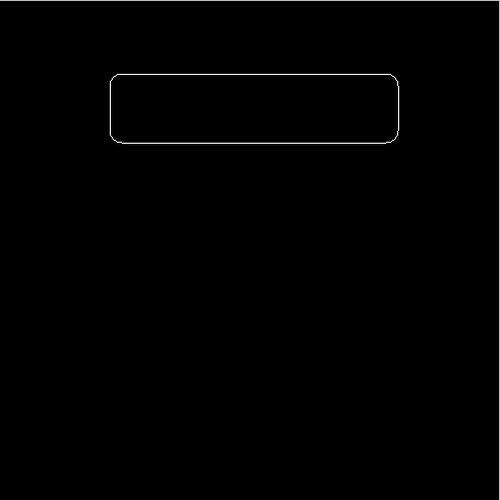
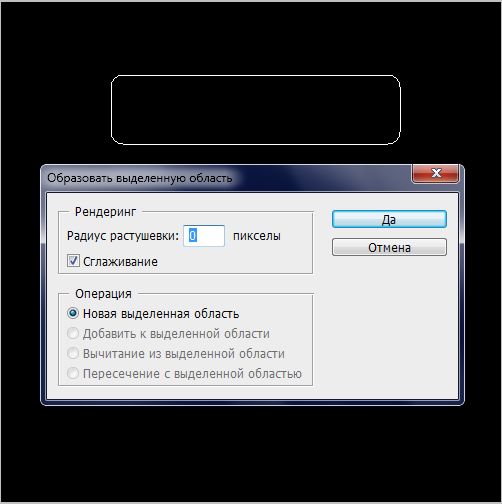
Кликаем внутри контура правой кнопкой мыши и образуем новую выделенную область с радиусом растушевки 0. Сплошной контур превратится в пунктир.


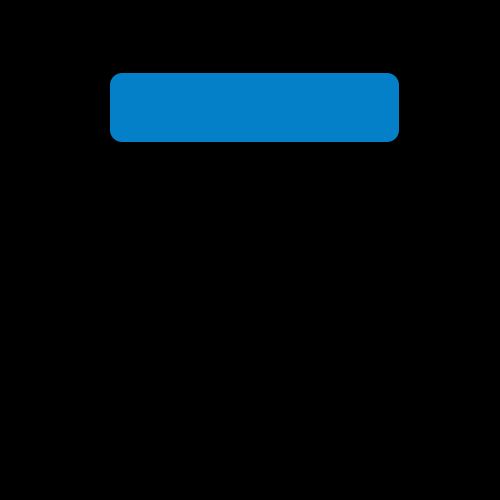
Устанавливаем цвет переднего плана #0480c8 и заливаем выделенную область инструментом Заливка (G). Отменяем выделение - Ctrl + D. Основа для кнопки готова.

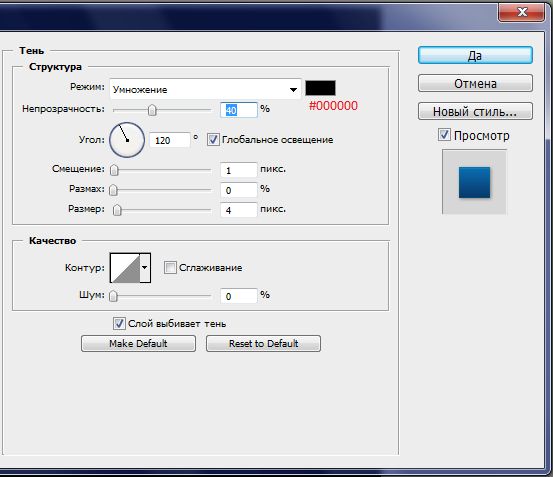
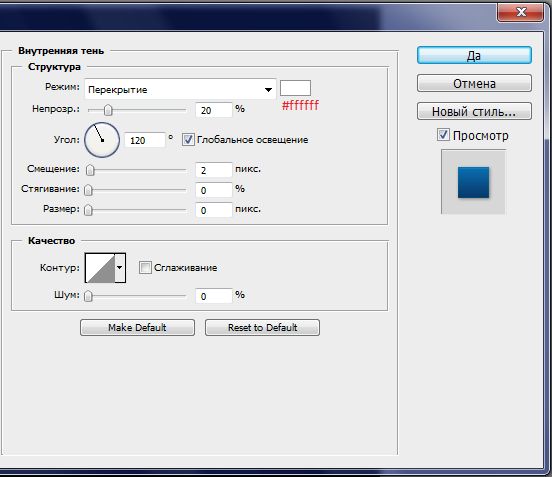
В этом шаге давайте настроим некоторые стили слоя, а именно: Тень, Внутренняя тень, Наложение грдиента и Обводка. Чтобы получить доступ к параметрам наложения, кликните 2 раза по миниатюре слоя "Кнопка".
Настройки будут следующие.
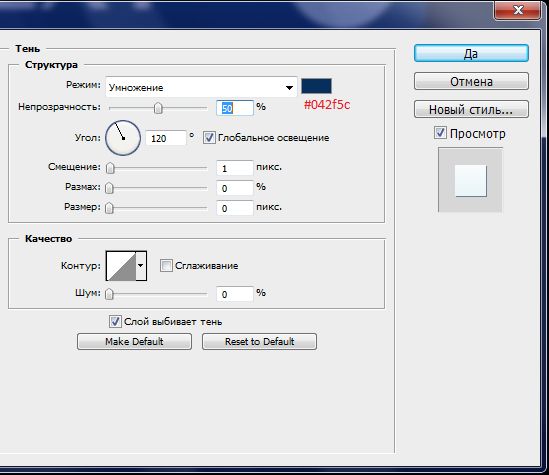
Тень

Внутренняя тень

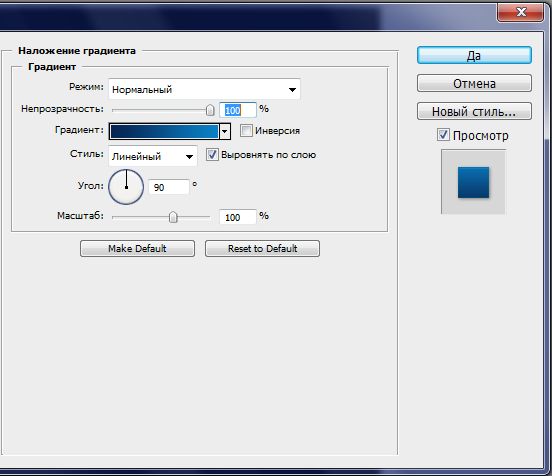
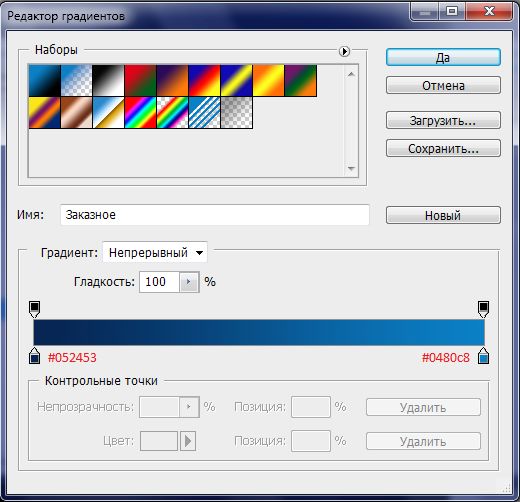
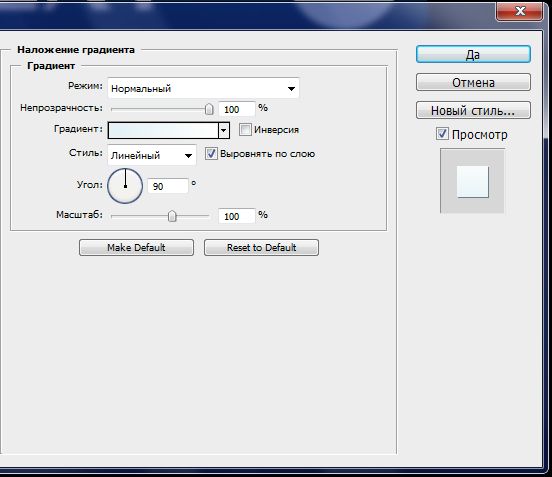
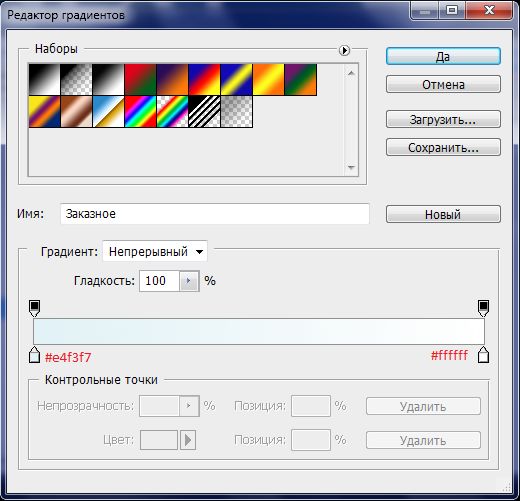
Наложение градиента


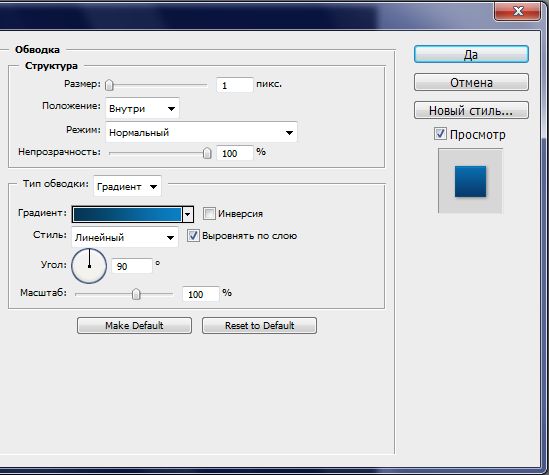
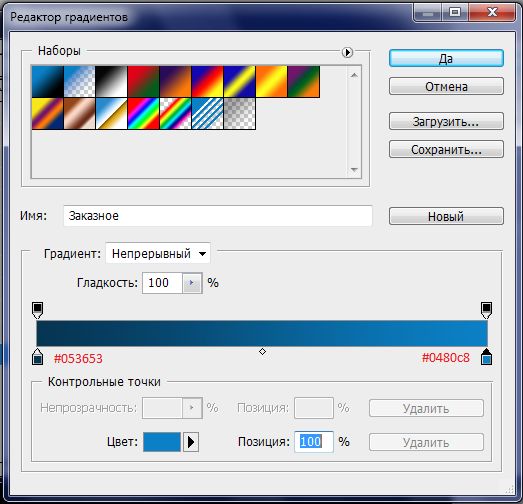
Обводка


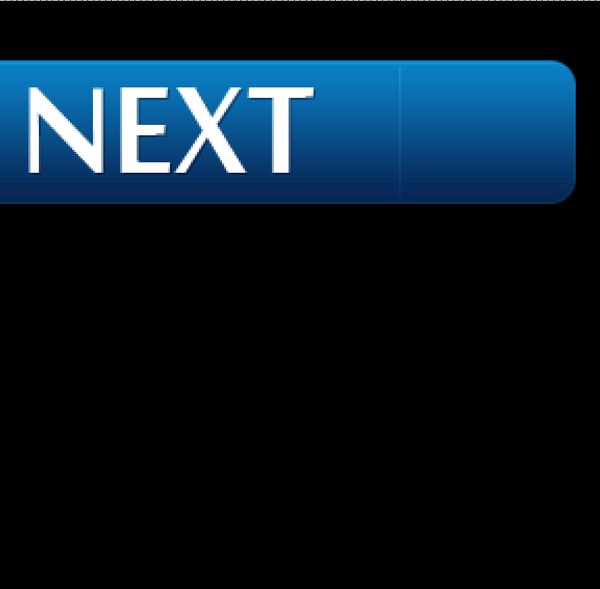
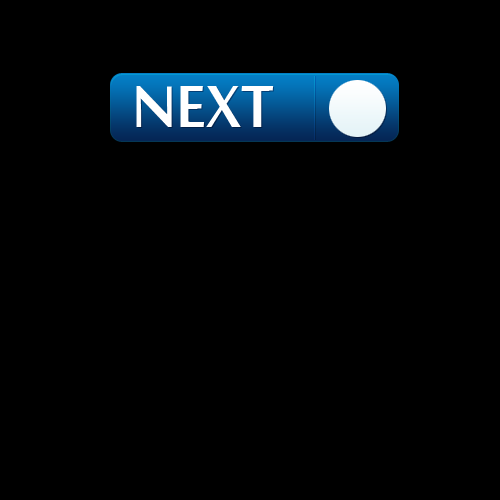
Вот, что получится в результате.

Теперь давайте добавим надпись на нашей кнопке. Инструментом Текст (Т) пишем какое-нибудь слово, например NEXT. Кликните 2 раза по текстовому слою, чтобы перейти к настройкам стилей.
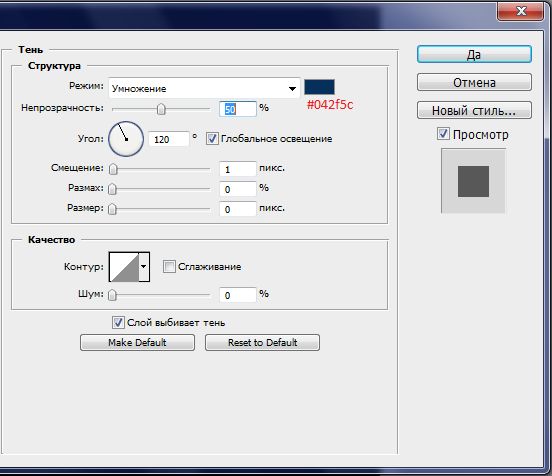
Настройки стиля Тень

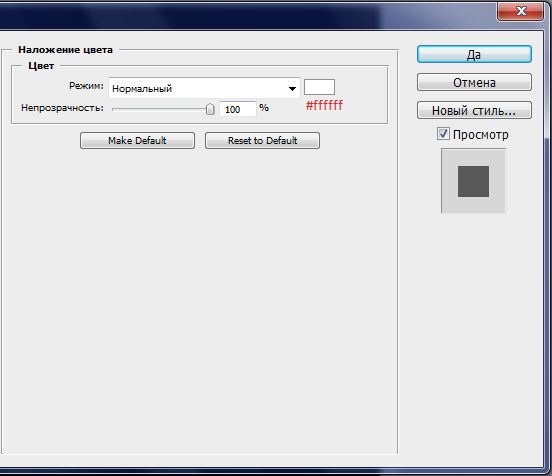
Настройки стиля Наложение цвета


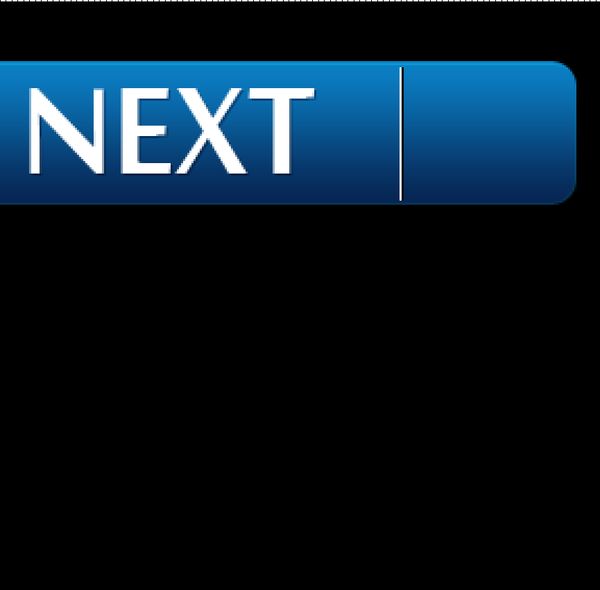
Далее займёмся добавлением разделительной полоски. На новом слое, назовём его "Линия", инструментом Карандаш (В) нарисуйте белую вертикальную линию толщиной 1 пиксель и рядом с ней такую же чёрную. Чтобы линии получились ровными, зажмите и держите клавишу Shift.

Измените режим наложения слоя "Линия" на Перекрытие, а непрозрачность уменьшите до 20%.


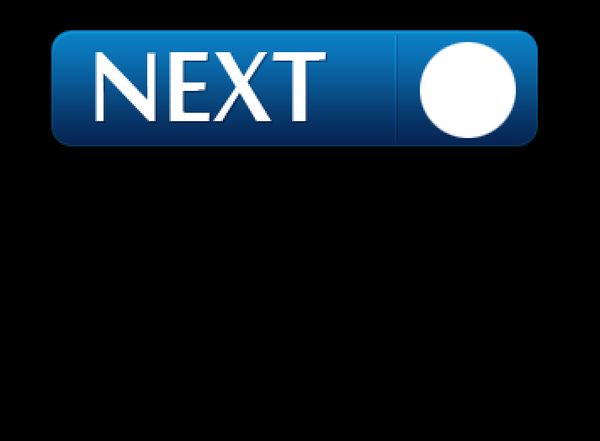
Следующий шаг - это добавление указателя. Снова создаём новый слой. Дадим ему название "Стрелка". На этом прозрачном слое рисуем овальную область и заливаем её белым цветом. Снимаем выделение - Ctrl + D.

Добавляем следующие стили слоя.
Тень

Наложение градиента


Смотрим, что получилось.

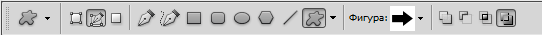
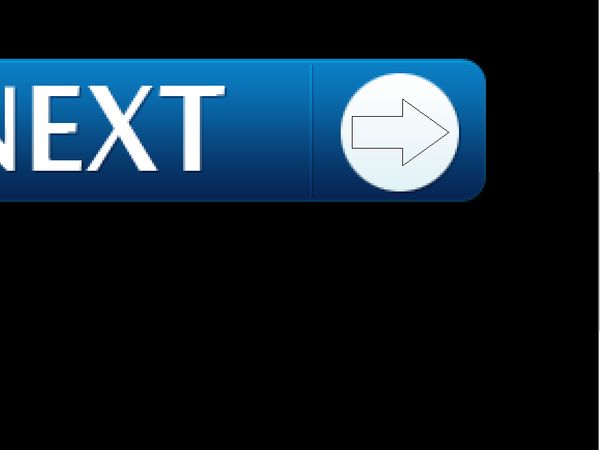
И последним шагом добавим саму стрелку-указатель. Выбираем инструмент Произвольная фигура (U). В качестве фигуры в верхней панели инструментов возьмём стрелку, указывающую вправо. Разместим её как показано ниже.


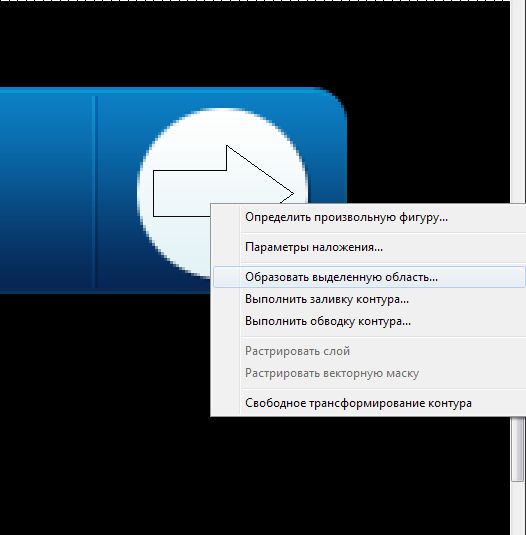
Теперь в этой же группе инструментов выберем, например, Прямоугольник, чтобы можно было открыть контекстное меню. Кликаем правой кнопкой внутри контура со стрелкой и образовываем выделенную область. Она обозначится пунктиром. Далее просто нажимаем кнопочку Delete и снимаем выделение (Ctrl + D). Наша стильная современная кнопка готова.


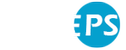
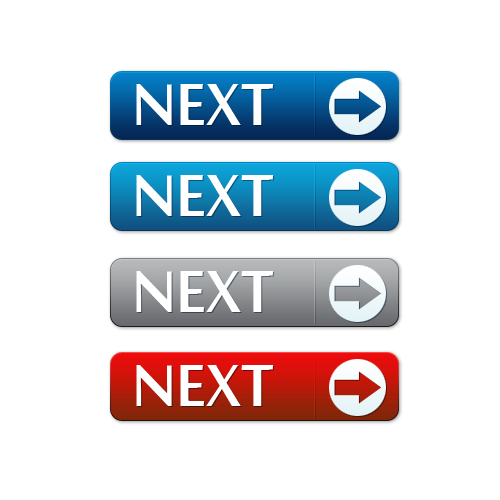
Применяя к нижнему слою "Кнопка" наложение различных градиентов, можно получить вот такие интересные результаты. Удачных Вам экспериментов!

{jcomments on}