Блок рекламы
Блок рекламы
DIGSI.RU - Хорошие сайты по приемлемым ценам.
Разработка с нуля, доработка и оптимизиция сайтов.
COOL-BRACELET.RU - интернет-магазин модных браслетов.
Яркие и стильные молодёжные браслеты - отличный подарок себе и друзьям!
Текст на кубиках
- Подробности
- Опубликовано 23.12.2012 12:33
- Просмотров: 9402

Всем привет! В этом новом уроке мы с вами научимся создавать вот такой текст, размещённый на кубиках, только средствами программы Фотошоп. Все необходимые материалы для работы находятся внутри урока.

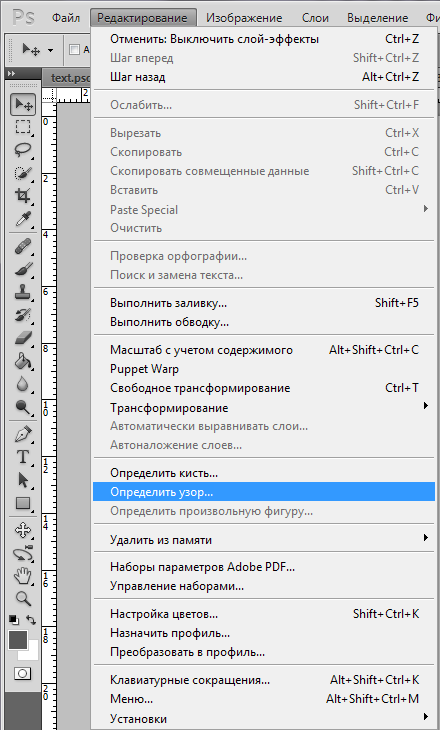
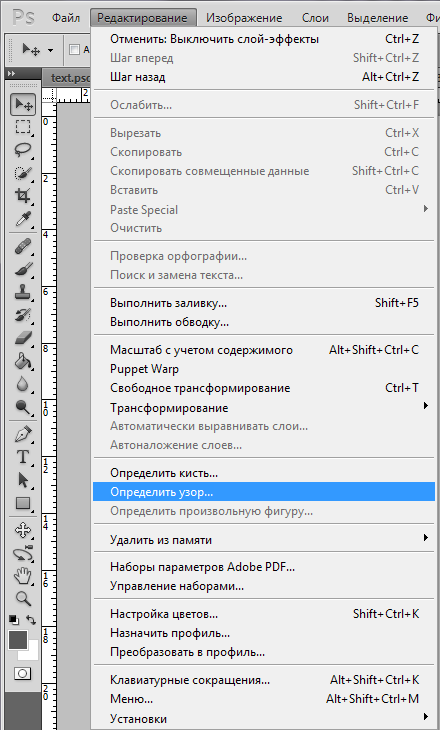
Сохраните себе этот рисунок и откройте его в программе Photoshop. Перейдите на вкладку Редактирование и выберите пункт Определить узор. Сохраните новый узор под любым именем.
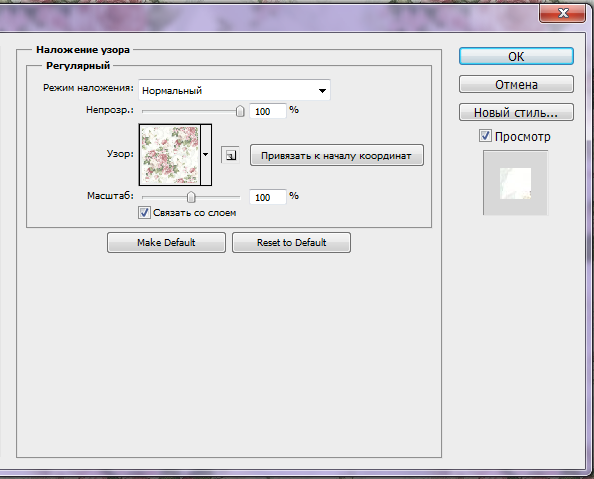
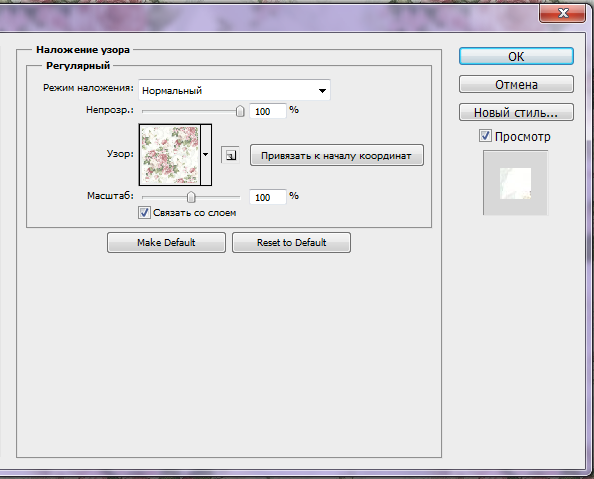
Создайте новый документ (CTRL + N) шириной 1300 и высотой 900 пикс., разблокируйте его. Кликните 2 раза по миниатюре слоя, чтобы открыть окно Стиль слоя. Здесь нам нужен пункт Наложение узора (используйте узор, созданный ранее).



В следующем шаге откройте текстуру из скаченного архива и разместите её над слоем с узором. Измените режим наложения слоя с текстурой на Умножение. Вот что должно получиться на этом этапе.

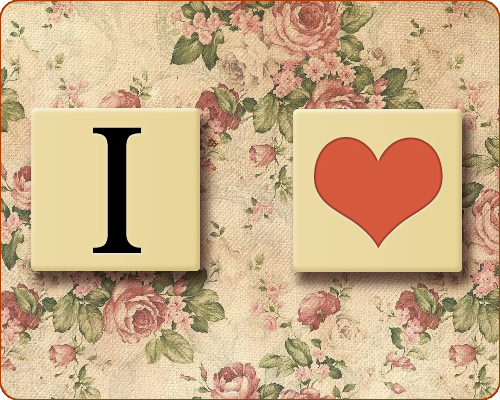
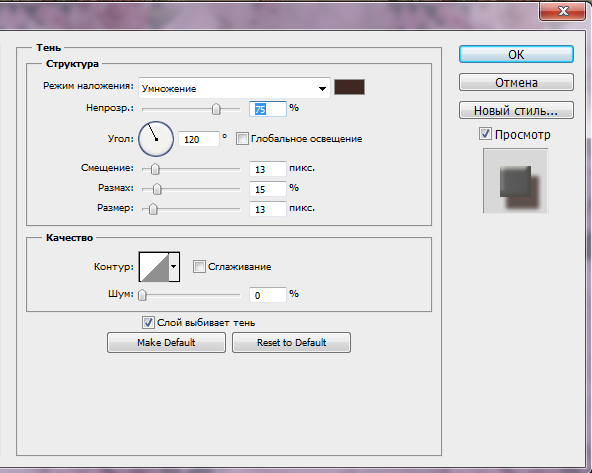
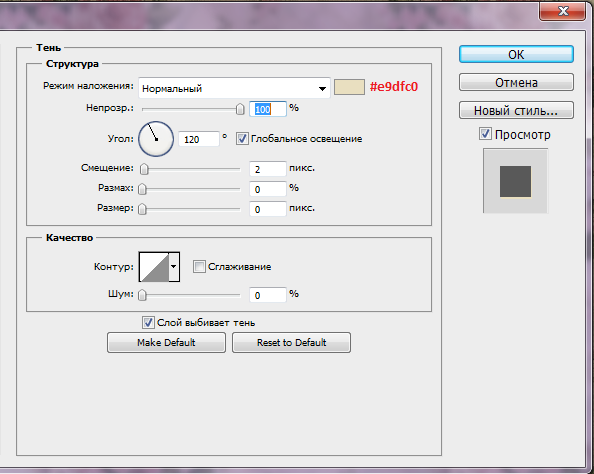
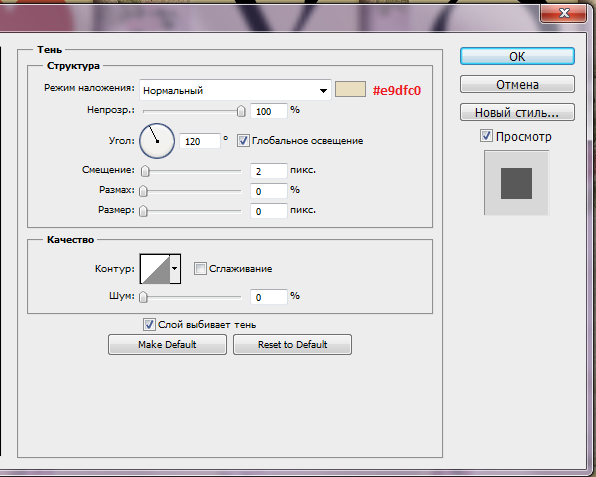
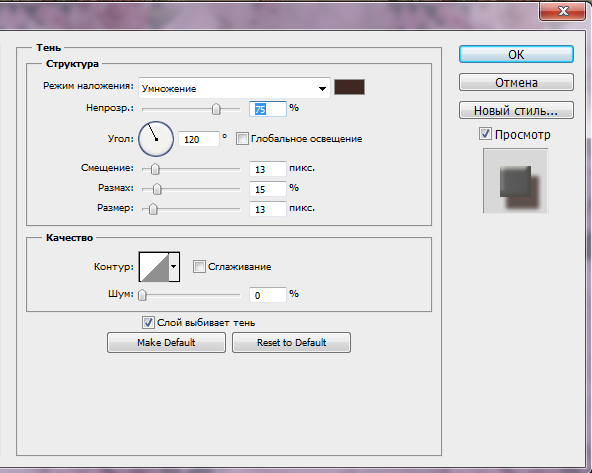
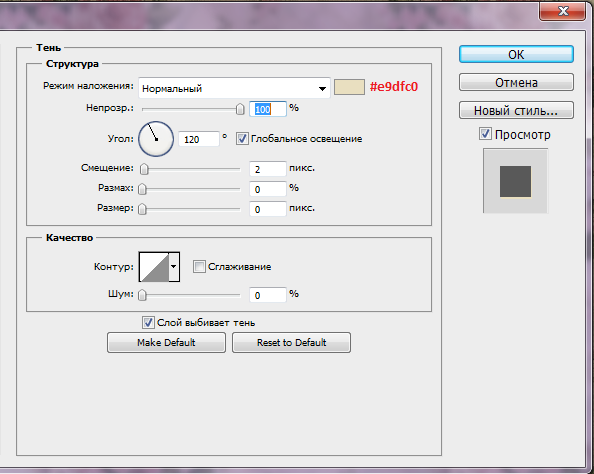
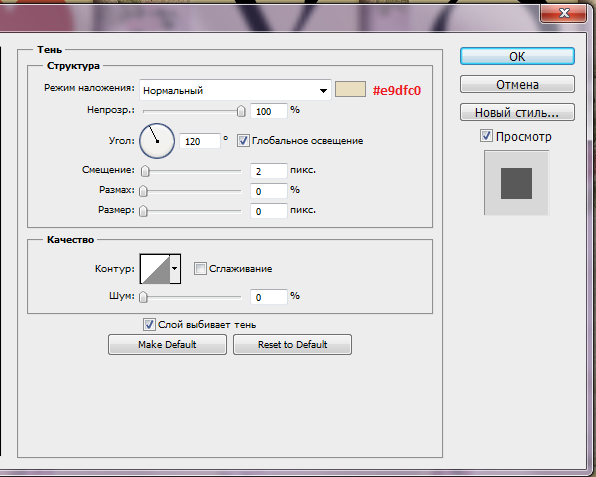
Установите цвет переднего плана на #ead89f. Создайте новый слой (CTRL + SHIFT + N). Выберите на панели Инструмент "Прямоугольник со скруглёнными углами" в режиме заливки пикселов. Радиус скругления поставьте 5 пикс. Затем нарисуйте прямоугольник нужного размера. Добавим ему немного стилей, чтобы он выглядел реалистично. 2 раза кликните по миниатюре слоя и перейдите к настройкам тени. Цвет для тени задайте #3f2823. Остальные настройки смотрите на рисунке ниже.

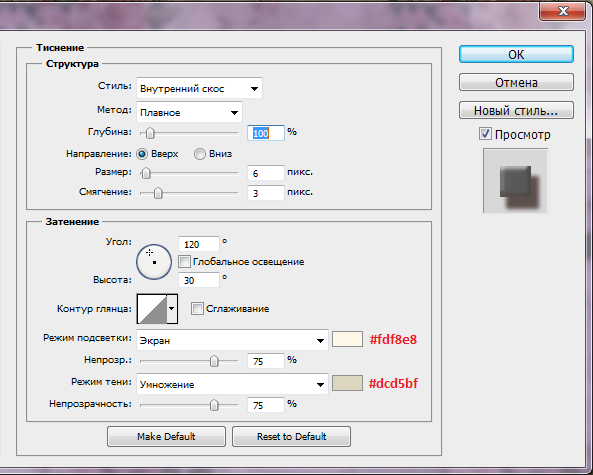
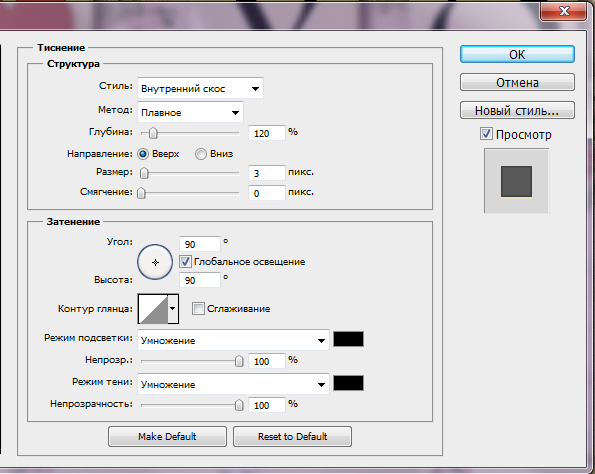
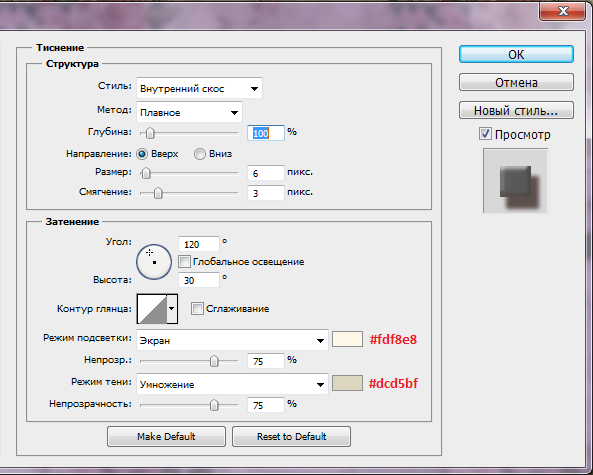
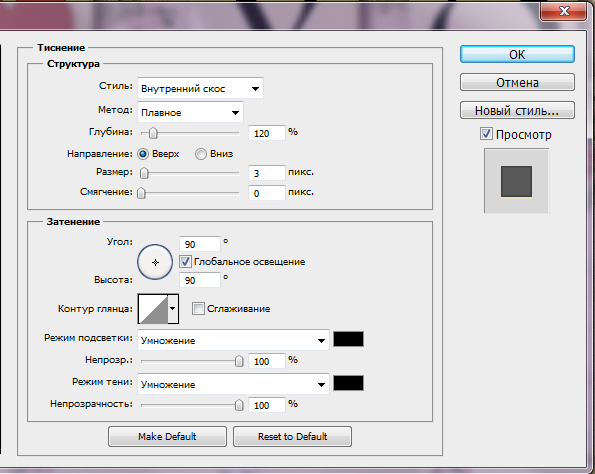
Тиснение

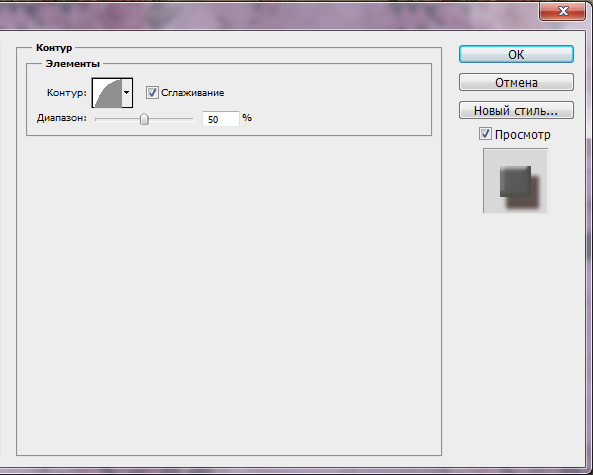
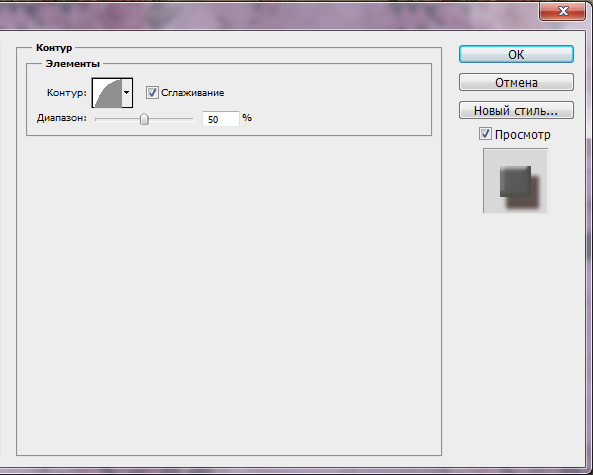
Контур

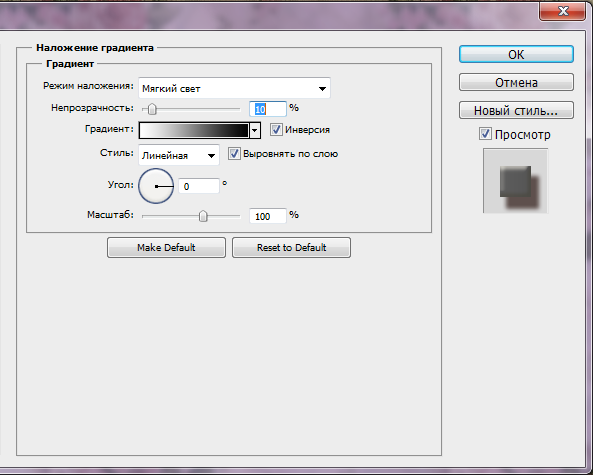
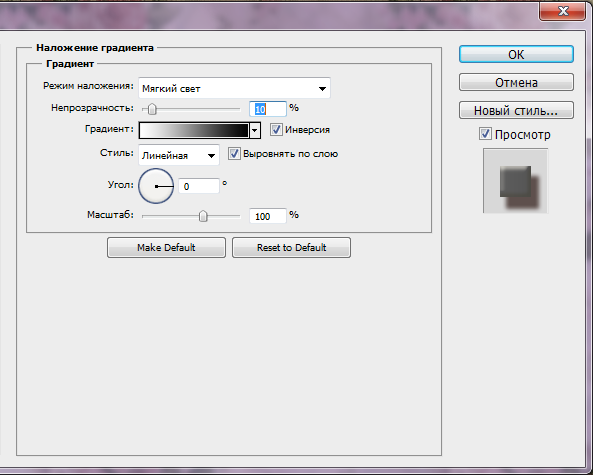
Наложение градиента (используйте градиент от чёрного к белому)

В результате должен получиться вот такой кубик.

Теперь займёмся буковками. Я использовал шрифт Andalus размером 200 пикс. чёрного цвета.

Добавьте небольшую тень для буквы. Настройки смотрите ниже.

Далее создайте новую группу, кликнув на значок папки в правом нижнем углу. Название для группы пусть будет "I". Переместите слой с кубиком и буквой в созданную группу.
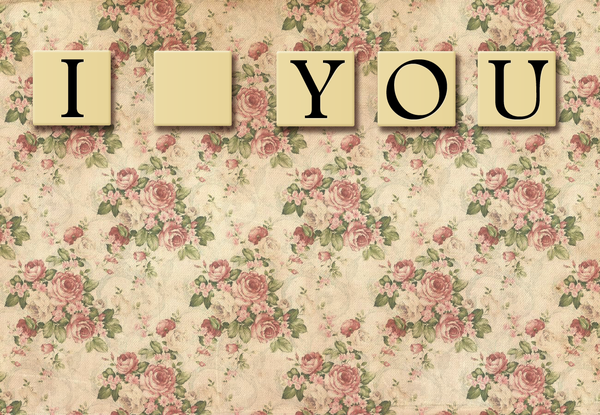
Сделайте 4 дубликата этой группы и разместите их как в примере.

У второго кубика в группе удаляете слой с буквой и меняете его имя на LOVE. Для него мы позже будем рисовать фигуру. Остальные буковки "I" и названия групп заменяете соответственно на "Y", "O" и "U".
Дальше поступаем следующим образом: создаём 6 дубликатов любой группы с буквой, переименовываем буквы и названия групп, чтобы получилось слово PEOPLE. Выделяем все эти 6 групп и инструментом "Перемещение" (V) размещаем ниже первой надписи. Смотрим пример.

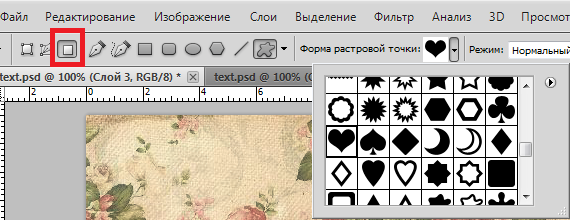
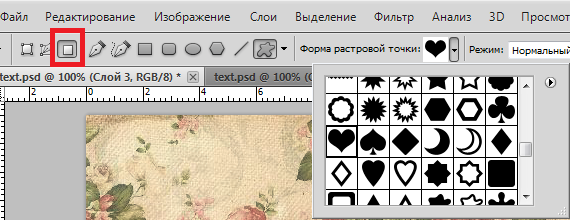
Возвращаемся к группе "LOVE". Создаём внитри неё новый слой, устанавливаем цвет переднего плана #d5593d. Выбираем инструмент "Произвольная фигура" (U), находим в списке фигуру "Черви" и в режиме "Выполнить заливку пикселов" (см. подсказку ниже) рисуем сердечко, которое сразу же зальётся выбранным цветом.


Кликаем два раза по слою с сердцем, чтобы открыть окно "Стиль слоя". Выбираем пункты "Тень" и "Тиснение". Настройки даны ниже.



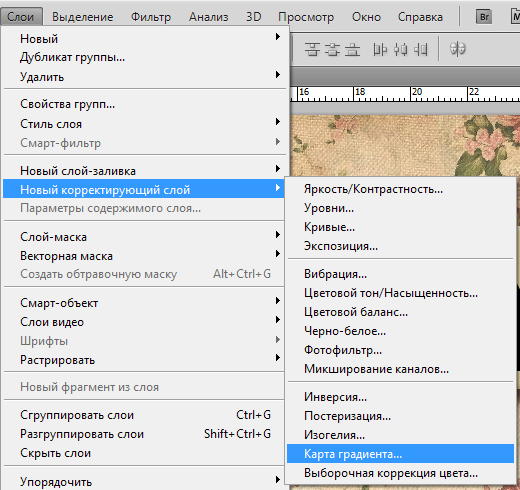
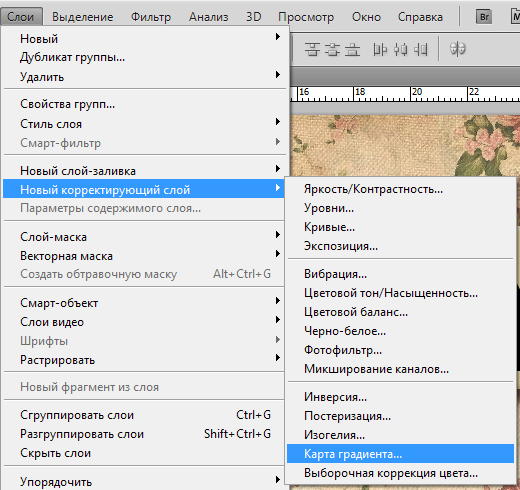
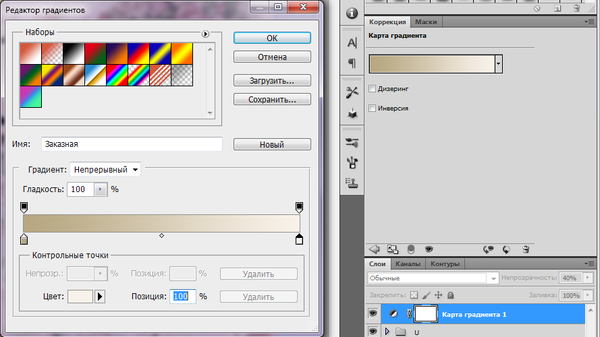
Итак, если Вы всё правильно сделали, у Вас должно получиться 11 групп слоёв. Создаём поверх них Новый корректирующий слой "Карта градиента". Меняем режим наложения на Умножение, непрозрачность снижаем до 40%.

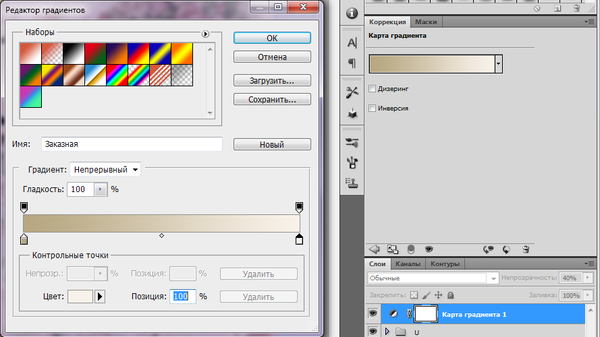
Открываем Редактор градиентов, задаём следующие цвета: #b7a781 и #f9f2ea.

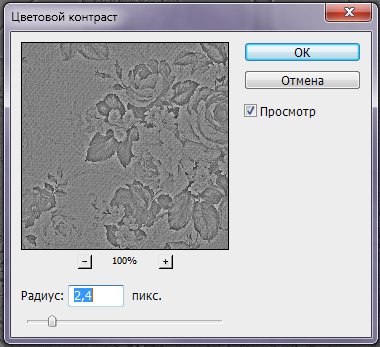
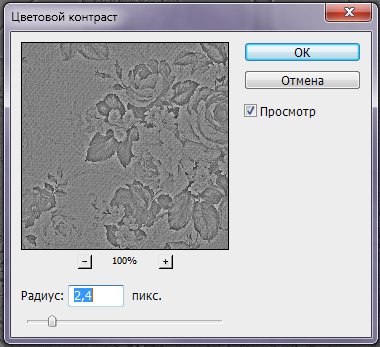
И, напоследок, делаем копию сведённых слоёв, нажав SHIFT + CTRL + ALT + E. Затем обесцвечиваем этот слой (CTRL + SHIFT + U). Применяем к нему фильтр "Цветовой контраст" из категории "Другое" с радиусом от 2 до 2,5. Меняем режим наложения этого слоя на "Мягкий свет" и уменьшаем непрорзрачность до 50%. Это придаст резкость нашей работе. Можете поэкспериментировать с настройками для лучшего эффекта. У меня на этом всё. Урок подготовлен по материалам сайта http://textuts.com.


Вот таким способом всего за несколько шагов Вы научились создавать текст, размещенный на кубиках. Посмотреть результат работы в оригинальном разрешении можно в галерее Работы к урокам.
{jcomments on}
Создайте новый документ (CTRL + N) шириной 1300 и высотой 900 пикс., разблокируйте его. Кликните 2 раза по миниатюре слоя, чтобы открыть окно Стиль слоя. Здесь нам нужен пункт Наложение узора (используйте узор, созданный ранее).



В следующем шаге откройте текстуру из скаченного архива и разместите её над слоем с узором. Измените режим наложения слоя с текстурой на Умножение. Вот что должно получиться на этом этапе.

Установите цвет переднего плана на #ead89f. Создайте новый слой (CTRL + SHIFT + N). Выберите на панели Инструмент "Прямоугольник со скруглёнными углами" в режиме заливки пикселов. Радиус скругления поставьте 5 пикс. Затем нарисуйте прямоугольник нужного размера. Добавим ему немного стилей, чтобы он выглядел реалистично. 2 раза кликните по миниатюре слоя и перейдите к настройкам тени. Цвет для тени задайте #3f2823. Остальные настройки смотрите на рисунке ниже.

Тиснение

Контур

Наложение градиента (используйте градиент от чёрного к белому)

В результате должен получиться вот такой кубик.

Теперь займёмся буковками. Я использовал шрифт Andalus размером 200 пикс. чёрного цвета.

Добавьте небольшую тень для буквы. Настройки смотрите ниже.

Далее создайте новую группу, кликнув на значок папки в правом нижнем углу. Название для группы пусть будет "I". Переместите слой с кубиком и буквой в созданную группу.
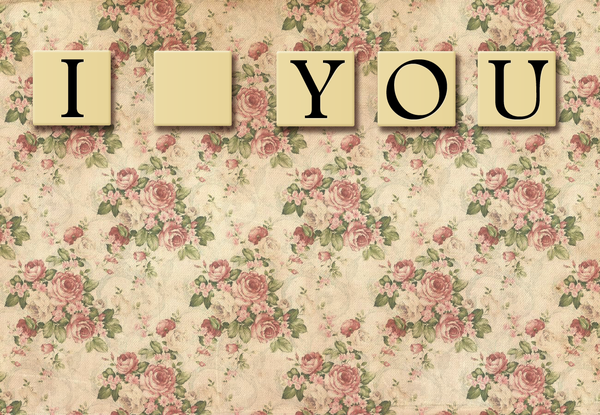
Сделайте 4 дубликата этой группы и разместите их как в примере.

У второго кубика в группе удаляете слой с буквой и меняете его имя на LOVE. Для него мы позже будем рисовать фигуру. Остальные буковки "I" и названия групп заменяете соответственно на "Y", "O" и "U".
Дальше поступаем следующим образом: создаём 6 дубликатов любой группы с буквой, переименовываем буквы и названия групп, чтобы получилось слово PEOPLE. Выделяем все эти 6 групп и инструментом "Перемещение" (V) размещаем ниже первой надписи. Смотрим пример.

Возвращаемся к группе "LOVE". Создаём внитри неё новый слой, устанавливаем цвет переднего плана #d5593d. Выбираем инструмент "Произвольная фигура" (U), находим в списке фигуру "Черви" и в режиме "Выполнить заливку пикселов" (см. подсказку ниже) рисуем сердечко, которое сразу же зальётся выбранным цветом.


Кликаем два раза по слою с сердцем, чтобы открыть окно "Стиль слоя". Выбираем пункты "Тень" и "Тиснение". Настройки даны ниже.



Итак, если Вы всё правильно сделали, у Вас должно получиться 11 групп слоёв. Создаём поверх них Новый корректирующий слой "Карта градиента". Меняем режим наложения на Умножение, непрозрачность снижаем до 40%.

Открываем Редактор градиентов, задаём следующие цвета: #b7a781 и #f9f2ea.

И, напоследок, делаем копию сведённых слоёв, нажав SHIFT + CTRL + ALT + E. Затем обесцвечиваем этот слой (CTRL + SHIFT + U). Применяем к нему фильтр "Цветовой контраст" из категории "Другое" с радиусом от 2 до 2,5. Меняем режим наложения этого слоя на "Мягкий свет" и уменьшаем непрорзрачность до 50%. Это придаст резкость нашей работе. Можете поэкспериментировать с настройками для лучшего эффекта. У меня на этом всё. Урок подготовлен по материалам сайта http://textuts.com.


Вот таким способом всего за несколько шагов Вы научились создавать текст, размещенный на кубиках. Посмотреть результат работы в оригинальном разрешении можно в галерее Работы к урокам.
{jcomments on}