Блок рекламы
Блок рекламы
DIGSI.RU - Хорошие сайты по приемлемым ценам.
Разработка с нуля, доработка и оптимизиция сайтов.
COOL-BRACELET.RU - интернет-магазин модных браслетов.
Яркие и стильные молодёжные браслеты - отличный подарок себе и друзьям!
Деревянный текст
- Подробности
- Опубликовано 23.12.2012 12:31
- Просмотров: 7687

И снова здравствуйте, уважаемые посетители сайта PhotoshopForAll.ru!
В этот раз мы научимся создавать деревянный текст, который Вы видите, используя текстуру для наложения. Все необходимые материалы внутри урока.
Скачайте архив с материалами и откройте в фотошопе изображение с деревом. Создайте поверх него новый слой (Ctrl + Shift + N). Залейте его чёрным цветом (#000000). Мягким ластиком (Е) размером 1000px сотрите середину.


Измените режим наложения слоя чёрного цвета на Мягкий свет (Soft Light). Отключите на время видимость этого слоя.

Создайте ещё один слой и также залейте его чёрным цветом. Мягким ластиком размером 1200px сотрите середину так, чтобы чёрными оставались только края.

Уменьшите непрозрачность этого слоя до 50% и режим наложения как и у предыдущего измените на Мягкий свет.

Включаем видимость слоя. Смотрим, что получилось. Это будет основа для нашей дальнейшей работы.

Теперь займёмся самим текстом. Печатаем на одном слое цифры 2, 0 и 1. На другом - цифру 2. Шрифт - Nyala, размер - 800px.

Выбираем слой с цифрой 2 и инструментом Свободная трансформация (Ctrl + T) поворачиваем на 23-25 градусов.

Далее загружаем из скачанного архива два узора (Узор и Узор1) с расширением pat (о том, как установить дополнения в фотошоп читайте здесь.). Выбираем слой с цифрами 201 и кликаем в правом нижнем углу окна программы на иконку fx, чтобы добавить стили слоя. Выставляем настройки как в примерах ниже.
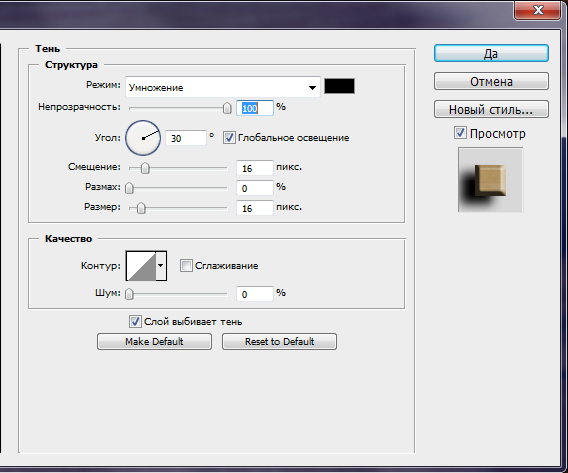
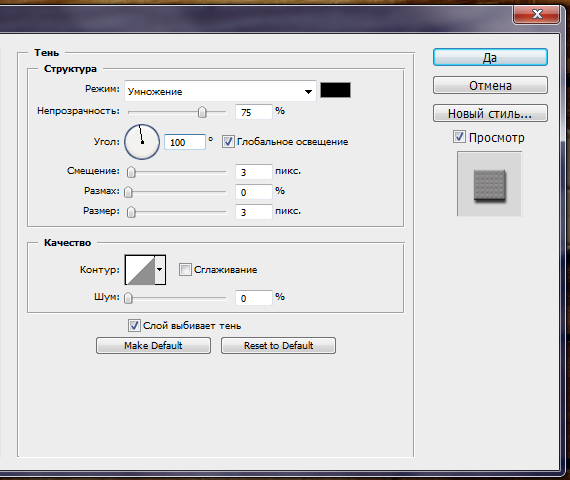
Тень

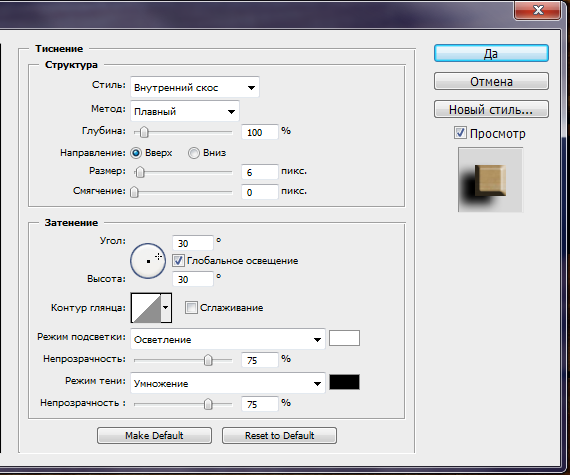
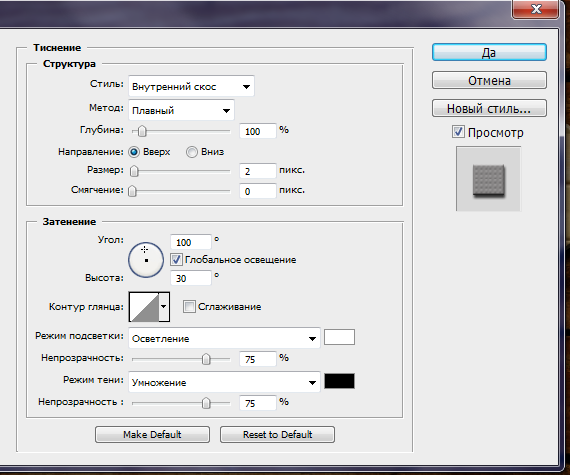
Тиснение

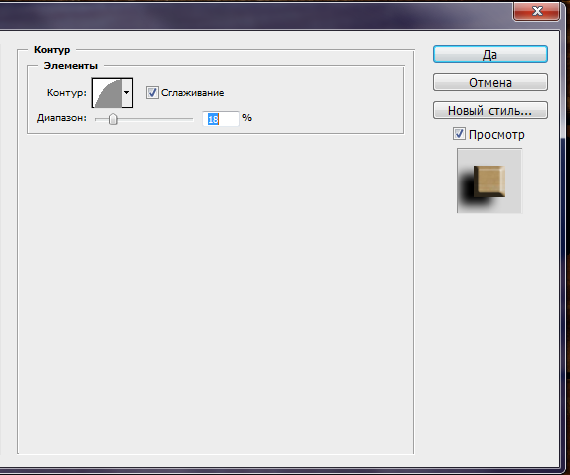
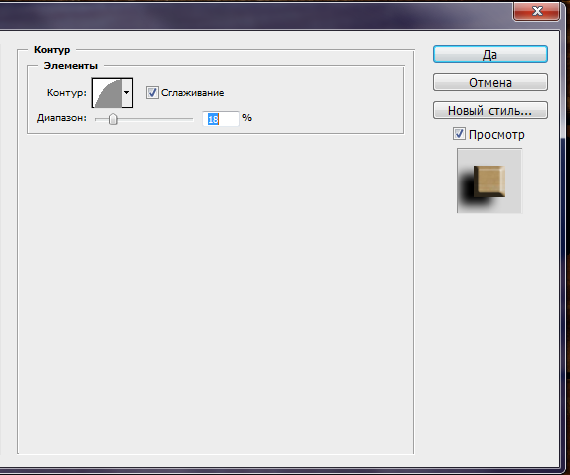
Тиснение - Контур

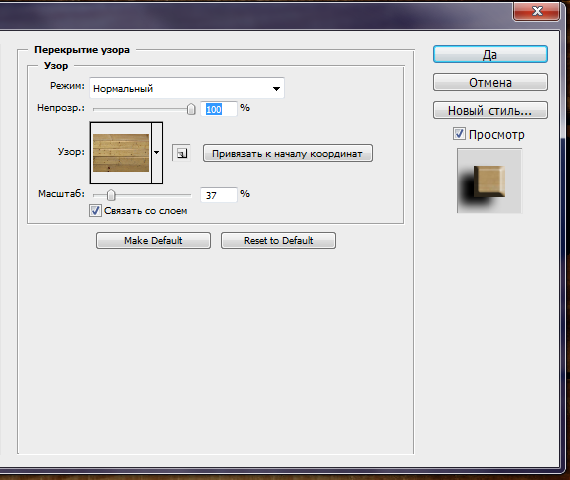
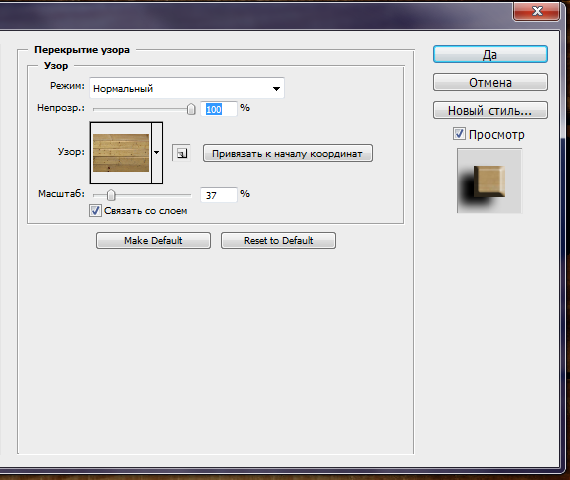
Перекрытие узора

Вот, что у нас должно получиться.

Аналогичные настройки задаём для слоя с цифрой 2. Смотрим результат. При желании можете ещё немного наклонить двойку.
- Совет: чтобы заново не вводить эти настройки, кликните по слою 201 правой кнопкой мыши и выберите пункт "Скопировать стиль слоя". Затем клик по слою 2 - "Вклеить стиль слоя".

Давайте теперь нарисуем гвоздики, которыми наш текст будет "прибит". Для этого создаём новый слой (Ctrl + Shift + N) поверх всех слоёв. Выбираем инструмент Кисть (В) размером в 20px и жёсткостью 100%. Рисуем первый кружок на только что созданном слое.

Кликаем по миниатюре слоя с кружком 2 раза, чтобы открыть окно Стиль слоя. Выставляем следующие настройки:
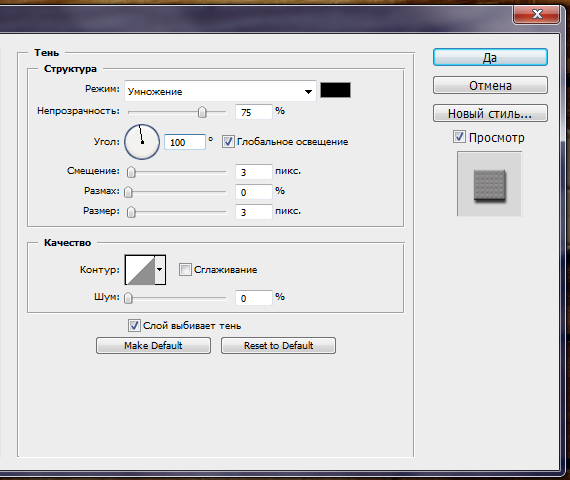
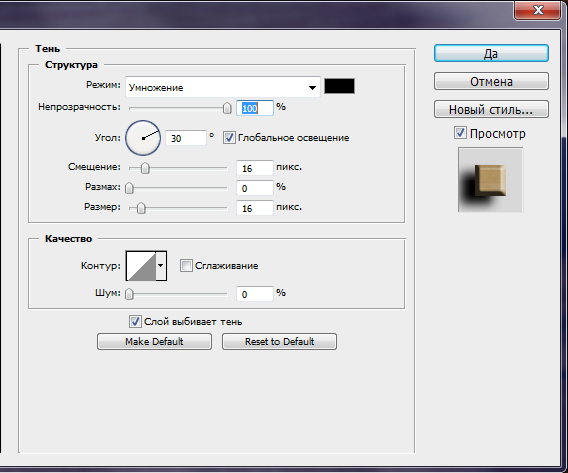
Тень

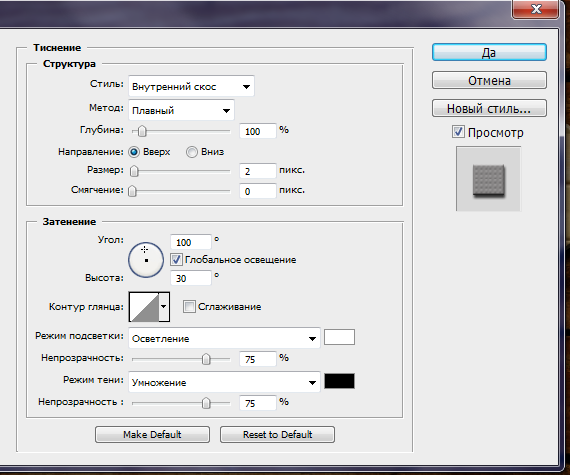
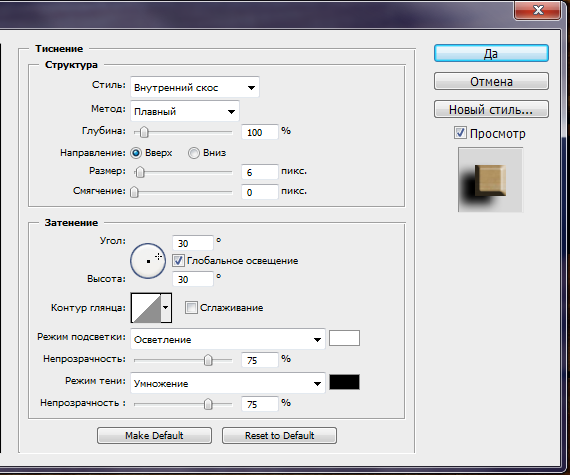
Тиснение

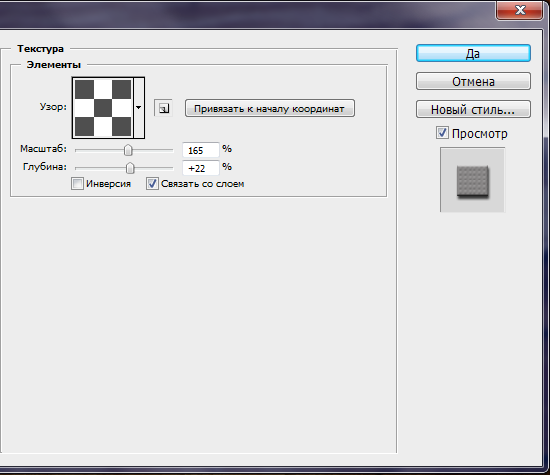
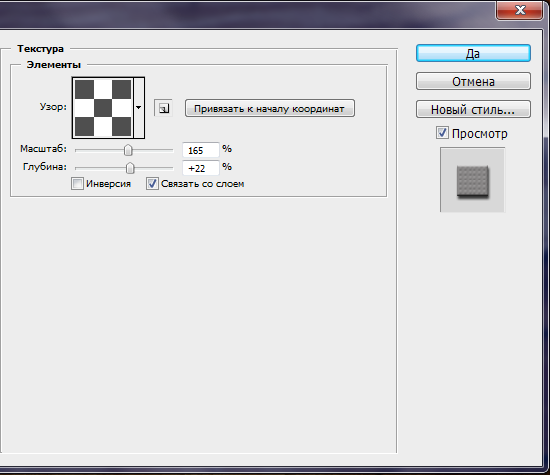
Тиснение - Текстура

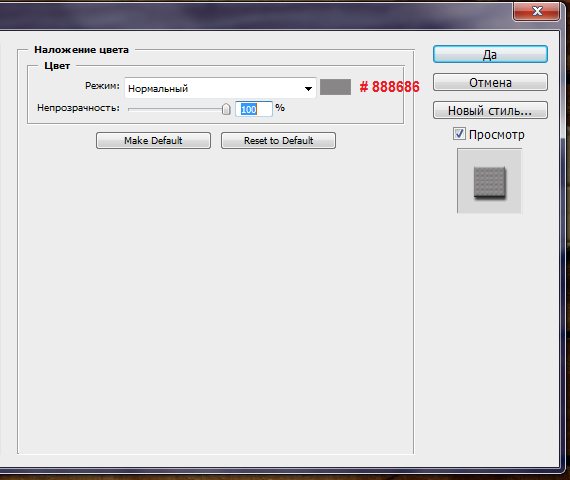
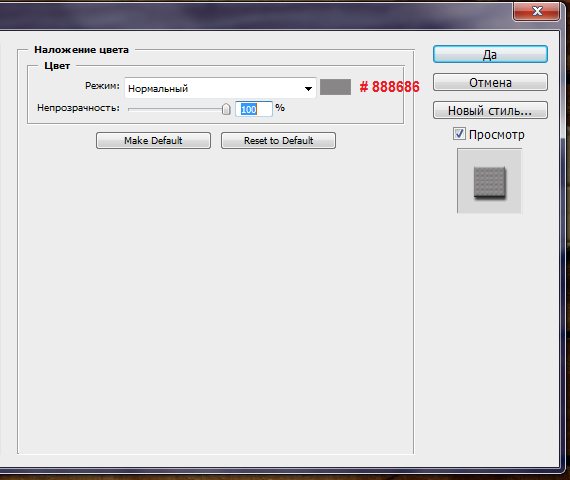
Наложение цвета

Смотрим, что получилось.

Делаем 5 дубликатов слоя с гвоздиком (Ctrl + J). Всего должно быть 6 одинаковых слоёв. Инструментом Перемещение (V) располагаем их как Вам больше нравится.

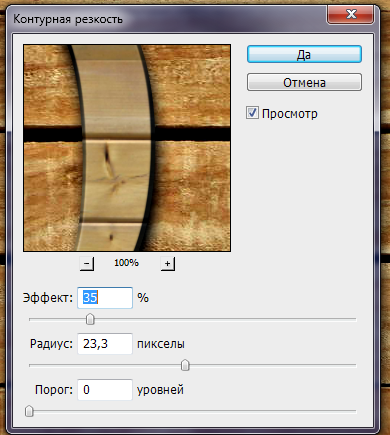
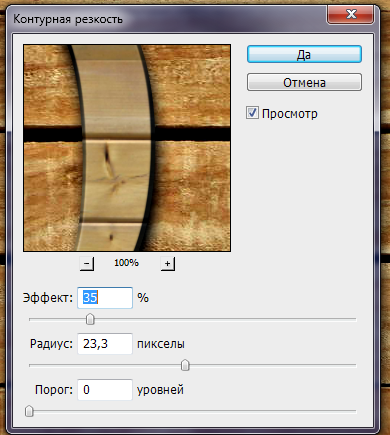
Ну, и в завершение, давайте немного повысим резкость всего изображения. Комбинацией клавиш Ctrl + Shift + Alt + E создадим копию сведённого слоя. Применим для него фильтр Контурная резкость (Фильтр - Резкость - Контурная резкость) со следующими настройками:

На этом всё. Наш деревянный текст готов. До встречи в следующих уроках!

Зарегистрированные пользователи могут скачать архив с файлом PSD для этого урока из VIP-раздела.
{jcomments on}


Измените режим наложения слоя чёрного цвета на Мягкий свет (Soft Light). Отключите на время видимость этого слоя.

Создайте ещё один слой и также залейте его чёрным цветом. Мягким ластиком размером 1200px сотрите середину так, чтобы чёрными оставались только края.

Уменьшите непрозрачность этого слоя до 50% и режим наложения как и у предыдущего измените на Мягкий свет.

Включаем видимость слоя. Смотрим, что получилось. Это будет основа для нашей дальнейшей работы.

Теперь займёмся самим текстом. Печатаем на одном слое цифры 2, 0 и 1. На другом - цифру 2. Шрифт - Nyala, размер - 800px.

Выбираем слой с цифрой 2 и инструментом Свободная трансформация (Ctrl + T) поворачиваем на 23-25 градусов.

Далее загружаем из скачанного архива два узора (Узор и Узор1) с расширением pat (о том, как установить дополнения в фотошоп читайте здесь.). Выбираем слой с цифрами 201 и кликаем в правом нижнем углу окна программы на иконку fx, чтобы добавить стили слоя. Выставляем настройки как в примерах ниже.
Тень

Тиснение

Тиснение - Контур

Перекрытие узора

Вот, что у нас должно получиться.

Аналогичные настройки задаём для слоя с цифрой 2. Смотрим результат. При желании можете ещё немного наклонить двойку.
- Совет: чтобы заново не вводить эти настройки, кликните по слою 201 правой кнопкой мыши и выберите пункт "Скопировать стиль слоя". Затем клик по слою 2 - "Вклеить стиль слоя".

Давайте теперь нарисуем гвоздики, которыми наш текст будет "прибит". Для этого создаём новый слой (Ctrl + Shift + N) поверх всех слоёв. Выбираем инструмент Кисть (В) размером в 20px и жёсткостью 100%. Рисуем первый кружок на только что созданном слое.

Кликаем по миниатюре слоя с кружком 2 раза, чтобы открыть окно Стиль слоя. Выставляем следующие настройки:
Тень

Тиснение

Тиснение - Текстура

Наложение цвета

Смотрим, что получилось.

Делаем 5 дубликатов слоя с гвоздиком (Ctrl + J). Всего должно быть 6 одинаковых слоёв. Инструментом Перемещение (V) располагаем их как Вам больше нравится.

Ну, и в завершение, давайте немного повысим резкость всего изображения. Комбинацией клавиш Ctrl + Shift + Alt + E создадим копию сведённого слоя. Применим для него фильтр Контурная резкость (Фильтр - Резкость - Контурная резкость) со следующими настройками:

На этом всё. Наш деревянный текст готов. До встречи в следующих уроках!

Зарегистрированные пользователи могут скачать архив с файлом PSD для этого урока из VIP-раздела.
{jcomments on}