Блок рекламы
Блок рекламы
DIGSI.RU - Хорошие сайты по приемлемым ценам.
Разработка с нуля, доработка и оптимизиция сайтов.
COOL-BRACELET.RU - интернет-магазин модных браслетов.
Яркие и стильные молодёжные браслеты - отличный подарок себе и друзьям!
Объёмный текст
- Подробности
- Опубликовано 23.12.2012 12:07
- Просмотров: 4444

Сегодня я подготовил для Вас урок по созданию объемного текста только средствами Photoshop. Он не очень сложный, но необходимы начальные знания по работе с программой и основными инструментами.
Прежде чем начать, посмотрите на конечный результат.

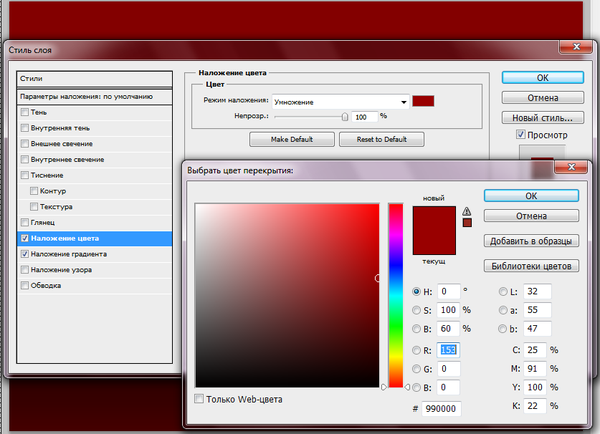
Шаг 1. Для начала создадим основу. Запустите программу Photoshop, создайте новый документ (Ctrl + N) размером 1600 на 1200 пикс. Далее перейдите в Слои - Стиль слоя - Наложение цвета. Используйте настройки, как на рисунке ниже.

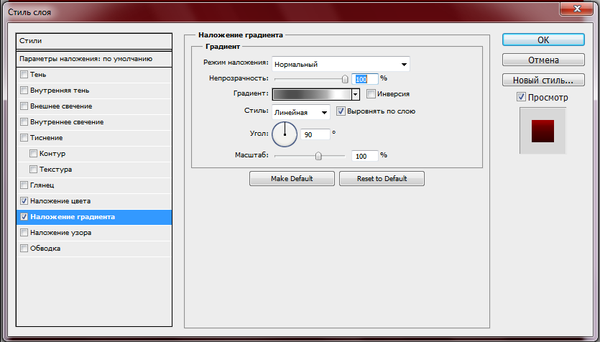
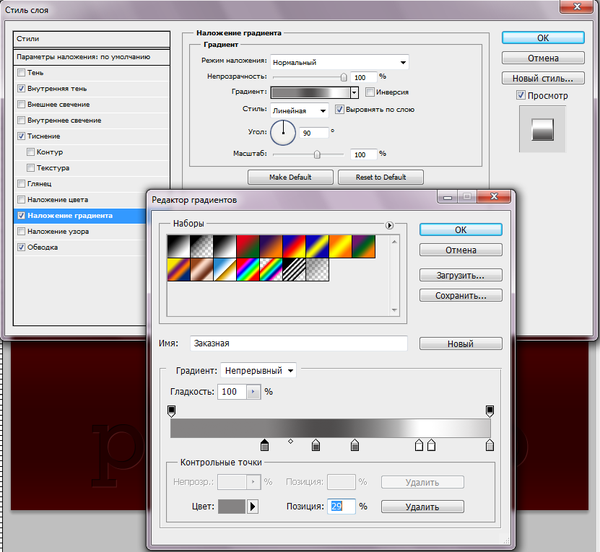
Далее идем в пункт "Наложение градиента". Здесь будут следующие настройки.


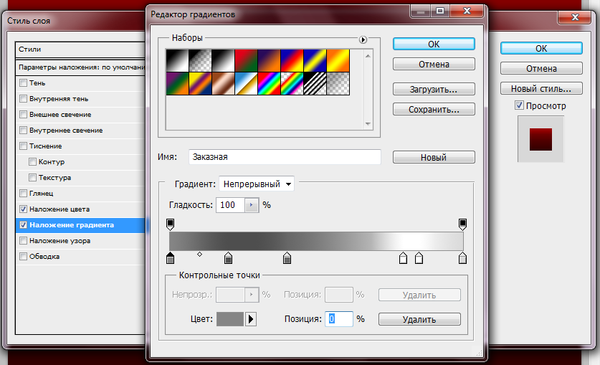
В этом же окне нажмите на редактор градиентов и задайте значения для 6 контрольных точек:
1-я: позиция - 0%, цвет - #858585;
2-я: позиция - 20%, цвет - #4e4e4e;
3-я: позиция - 40%, цвет - #676767;
4-я: позиция - 80%, цвет - #ffffff;
5-я: позиция - 85%, цвет - #ffffff;
6-я: позиция - 100%, цвет - #dadada;
Вот такой должен получиться результат.

Шаг 2. С основой закончили, теперь перейдем к дополнительному тексту. Выберите инструмент "Горизонтальный текст" (Т) и напишите какое-нибудь слово, например, Photoshop. Поместите его в нижней части слоя. Цвет текста черный, размер 250 пт. Я использовал шрифт Rockwell, Вы можете взять любой другой.

Используйте следующие стили слоя для текста:
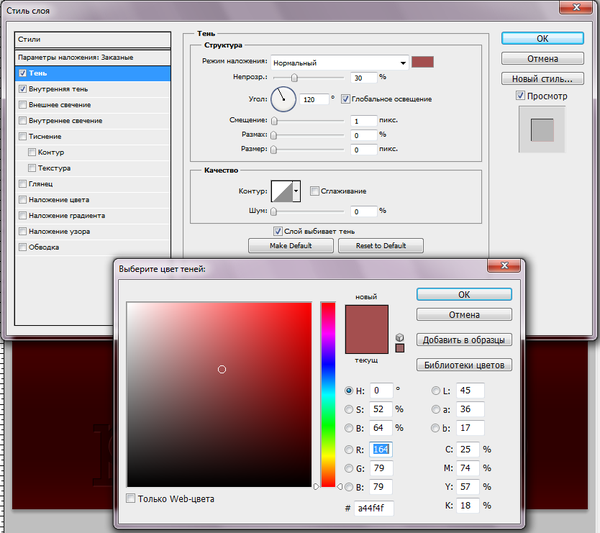
тень (цвет тени - #a44f4f)

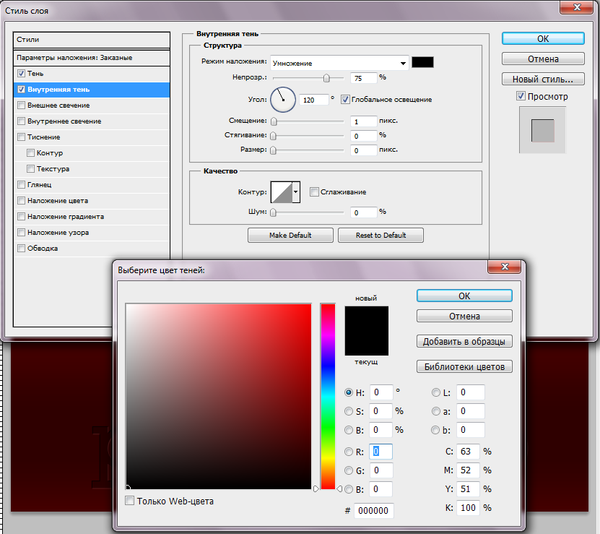
внутренняя тень

Уменьшите заливку слоя до 27%. Смотрите на полученный результат.

Шаг 3. Теперь займемся созданием основного текста. Снова выберите инструмент "Горизонтальный текст" и напишите по центру слово "ps". Цвет текста - черный, размер - 1000 пт, шрифт Tierra Negra из коллекции "173 дизайнерских шрифта". Сделайте два дубликата этого слоя (Ctrl + J).

Настройки стиля для верхнего слоя.
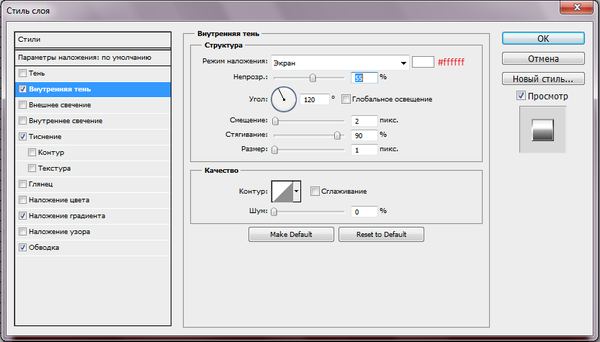
Внутренняя тень

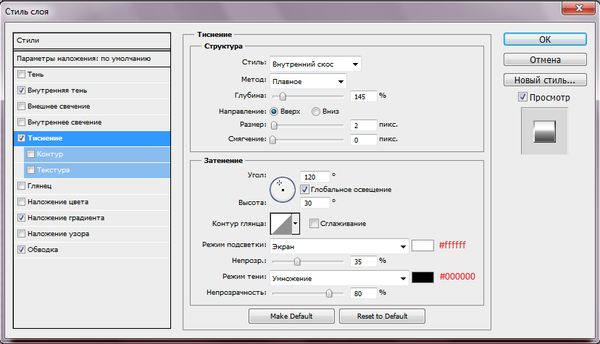
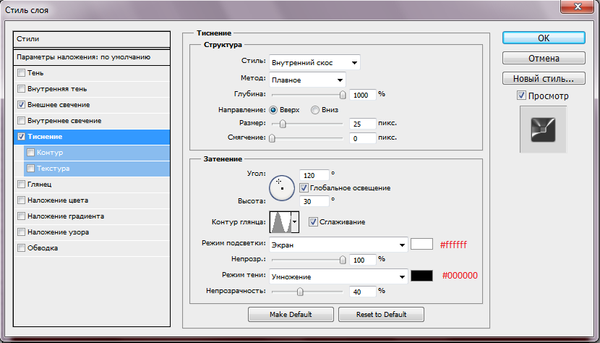
Тиснение

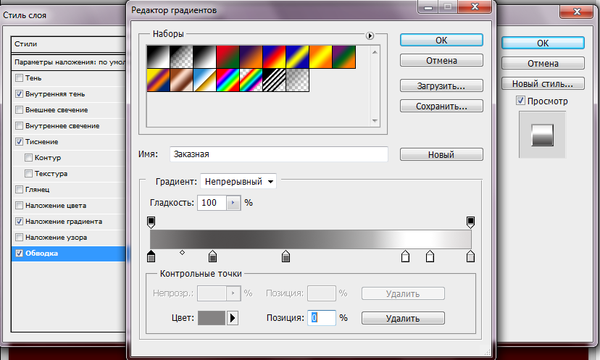
Наложение градиента

настройки редактора градиентов:
1-я контрольная точка: позиция - 29%, цвет - #858383;
2-я точка: позиция - 45%, цвет - #4f4d4d;
3-я точка: позиция - 58%, цвет - #6а6969;
4-я точка: позиция - 78%, цвет - #ffffff;
5-я точка: позиция - 82%, цвет - #ffffff;
6-я точка: позиция - 100%, цвет - #c9c7c7;
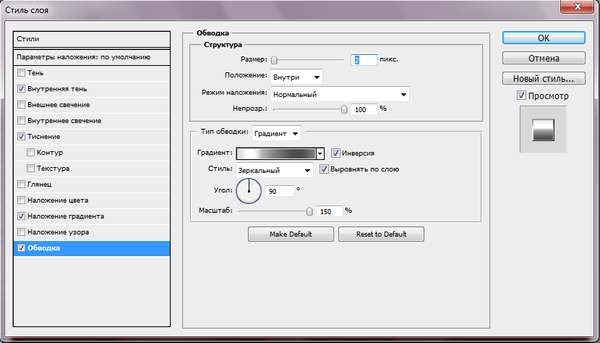
Обводка

настройки редактора градиентов:
1-я контрольная точка: позиция - 0%, цвет - #858383;
2-я точка: позиция - 19%, цвет - #4f4d4d;
3-я точка: позиция - 42%, цвет - #6а6969;
4-я точка: позиция - 80%, цвет - #ffffff;
5-я точка: позиция - 87%, цвет - #ffffff;
6-я точка: позиция - 100%, цвет - #dbd8d8;

Если все сделали верно, то должен получиться следующий результат.

Шаг 4. Скройте на время верхний текстовый слой, нажав на значок глаза рядом с ним. Переходите к слою "ps копия". Для него будут следующие настройки.
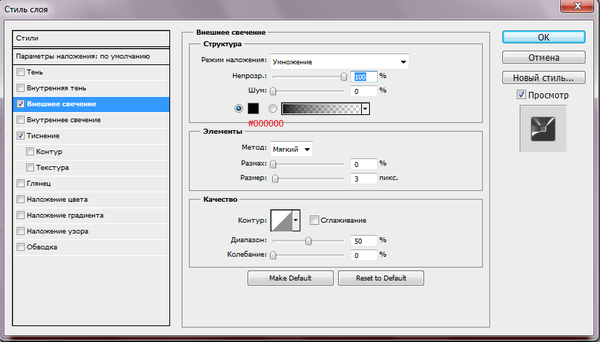
Стиль слоя "Внешнее свечение"

Тиснение

Посмотрите на конечный результат

Шаг 5. Уберите видимость слоя "ps копия" как и в предыдущем шаге, затем переходите к слою "ps". Добавьте ему следующие стили с настройками ниже:
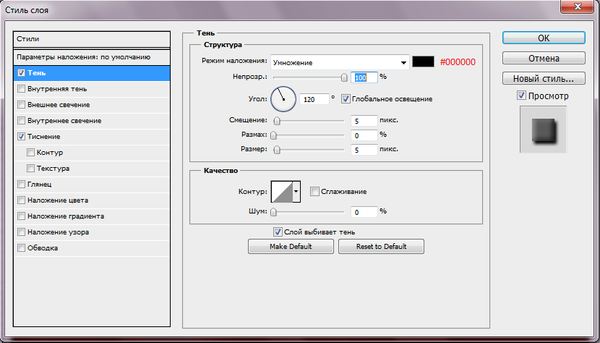
тень

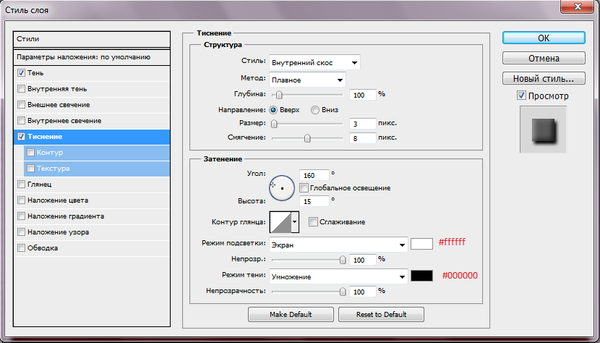
тиснение

Вот, что должно получиться

Шаг 6. Верните видимость двум верхним слоям. Выделите средний слой "ps копия" и инструментом "Перемещение" (V) сместите текст немного вверх, чтобы он слегка выступал над серебристым текстом. Можете немного растянуть его по вертикали с помощью инструмента "Свободное трансформирование" (Ctrl + T). Для большей точности увеличьте масштаб отображения до 100%.

Далее выделите нижний слой "ps" и аналогичным образом сместите текст чуть ниже для придания эффекта трехмерности.

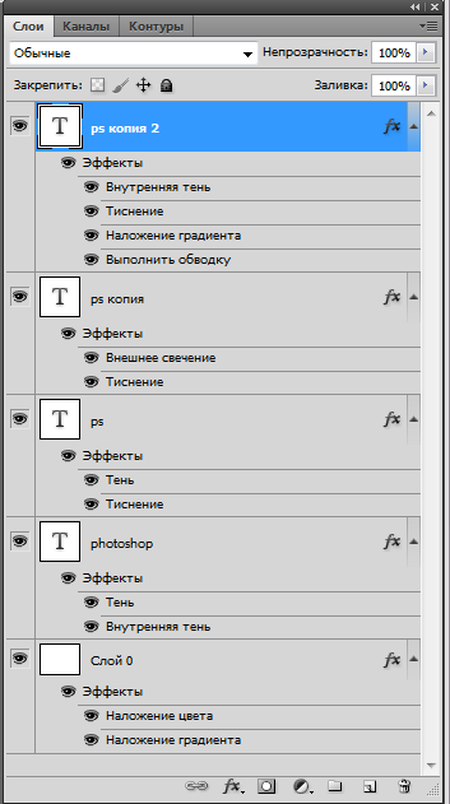
Обратите внимание, какой должен быть порядок расположения слоев.

Смотрим на финальный результат нашей работы.

Добавив немного фантазии, можно получить следующее.

Смотреть в оригинальном разрешении
{jcomments on}