Блок рекламы
Блок рекламы
DIGSI.RU - Хорошие сайты по приемлемым ценам.
Разработка с нуля, доработка и оптимизиция сайтов.
COOL-BRACELET.RU - интернет-магазин модных браслетов.
Яркие и стильные молодёжные браслеты - отличный подарок себе и друзьям!
Абстрактный текстовый эффект
- Подробности
- Опубликовано 23.12.2012 12:06
- Просмотров: 2019

Для урока потребуется:
шрифт Harabara;
кисти Abstract Lines, Real Smoke, Particles and Stars
Ссылка на весь необходимый материал в конце урока. Итак, приступим.
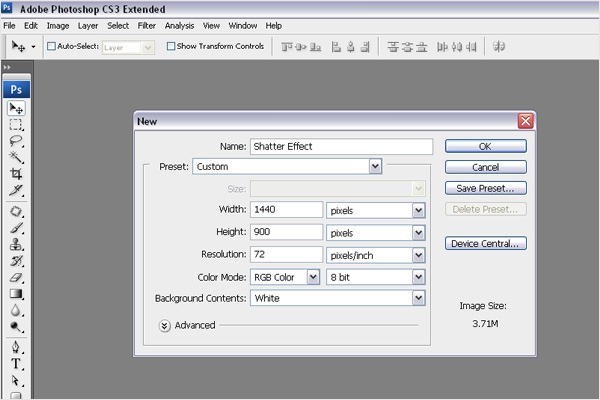
Шаг 1 - Создание нового документа
Выберите File > New (Ctrl + N). Используйте следующие размеры: 1440px (ширина) на 900px (высота) либо любые другие, на Ваше усмотрение. Фоновый цвет должен быть черным.

Шаг 2 - Создание текста
Напишите текст, с которым будете работать, например, "FX". Цвет шрифта должен быть белым.

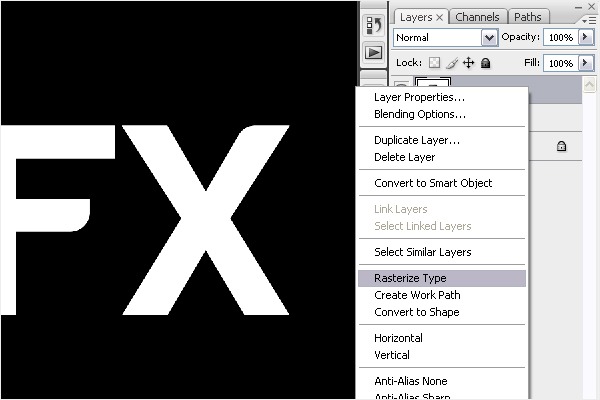
Шаг 3 - Растрирование текста
Далее создайте дубликат слоя (Layer > Duplicate Layer). Щелкните правой кнопкой мыши на дублированном слое и нажмите Rasterize Type (Растрировать слой).

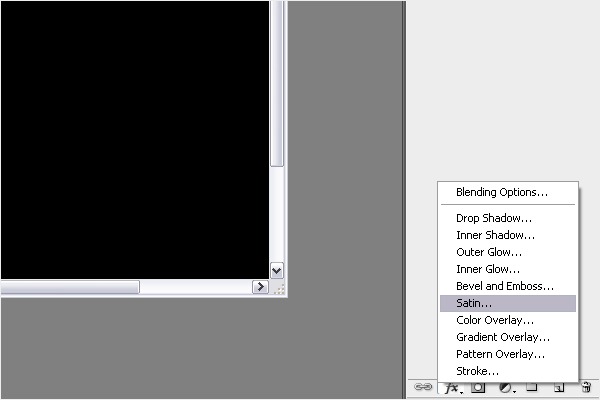
Шаг 4 - Добавление стиля
Нажмите Layer Style (Стиль слоя) в палитре слоев и выберите "Глянец" (Satin), затем введите настройки ниже:
Blend Mode: Multiply (Режим смешивания: Умножение)
Opacity: 100% (Непрозрачность: 100%)
Angle: 143° (Угол: 143 °)
Distance: 3px (Смещение: 3px)
Size: 3px (Размер: 3px)

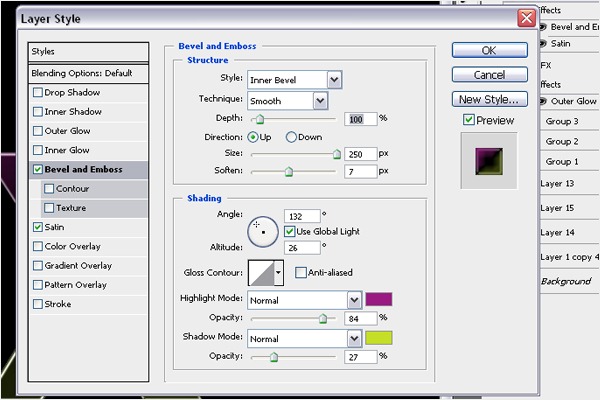
Шаг 5 - Добавление тиснения
Этот эффект создаст гладкие световые тени на тексте. "Bevel and Emboss" (Тиснение) расположено чуть выше "Satin" . Примените следующие настройки
Структура
Стиль: Внутренний скос
Метод: Плавный
Глубина: 100%
Направление: вверх
Размер: 250px
Смягчение: 7px
Затенение
Угол: 132 °
Высота: 26 °
Режим подсветки: Нормальный
Цвет подсветки: # 9a1a82
Непрозрачность: 84%
Режим тени: Нормальный
Цвет тени: # c5df27
Непрозрачность тени: 27%.


Шаг 6 - Добавление цвета к фону
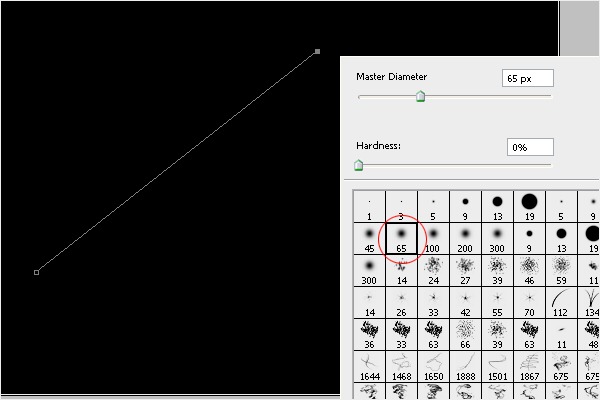
Во-первых, создайте новый слой для работы. Выберите Pen Tool (Перо) на панели инструментов слева, затем начертите линию, как на изображении ниже. Выберите Brush Tool (B) из инструментов, нажмите правой кнопкой мыши на экране. Выберите мягкую кисть размером 65px, она обозначена красным кружком на рисунке ниже.
Вернитесь к инструменту Pen Tool и измените цвет на розовый (#FF00FC). Щелкните правой кнопкой мыши на экране, затем выберите "Stroke Path" (Выполнить обводку контура). После нажмите кнопку ОК. Теперь у нас есть розовая линия.
Повторите этот шаг три раза, используя различные цвета;
Синий (#009CFF)
Зеленый (#46FF00)
Желтый (#FFF700)
Поместите эти цвета рядом друг с другом. Взгляните на рисунок в шаге 7, чтобы получить представление о том, где разместить эти цветные линии. Создавайте новый слой для каждого цвета. Так будет гораздо легче вносить коррективы.

Шаг 7.
Выберите все слои и нажмите (Ctrl + E). Слои объединятся в один. Теперь все эффекты, которые мы добавляли, будут и на этом слое.

Шаг 8.
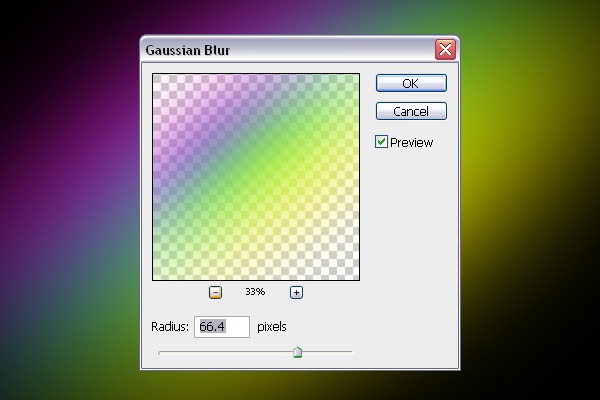
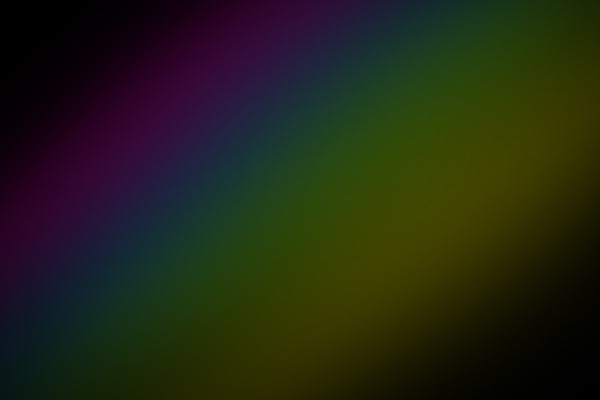
Создание плавного перехода между цветами: выберите Menu > Filter > Blur > Gaussian Blur > Radius = 66.4px (Меню - Фильтр - Размытие - Размытие по Гауссу - Радиус = 66,4px) и уменьшите непрозрачность до 33%. Должно получиться фоновое изображение, как на рисунке.


Шаг 9.
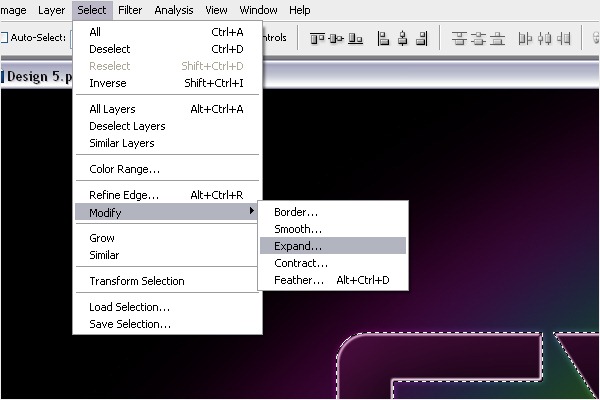
Перейдите на первый слой с белым текстом. Выделите его: Select - Load selection (Выделение - Загрузить выделенную область) (см. рис.). Затем нажмите на Select > Modify > Expand = 2px (Выделение - Модификация - Расширить = 2px).

Шаг 10.
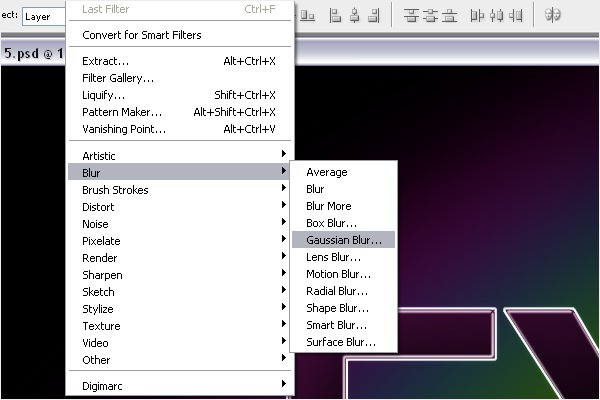
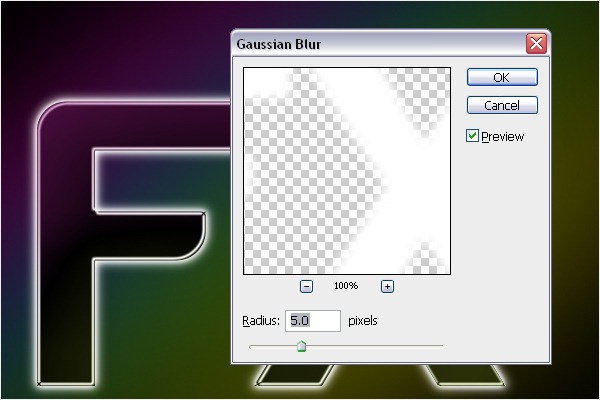
Для того чтобы сделать текст гладким, выберем Filter > Blur > Gaussian Blur (Radius = 5px) (Фильтр - Размытие - Размытие по Гауссу).


Шаг 11
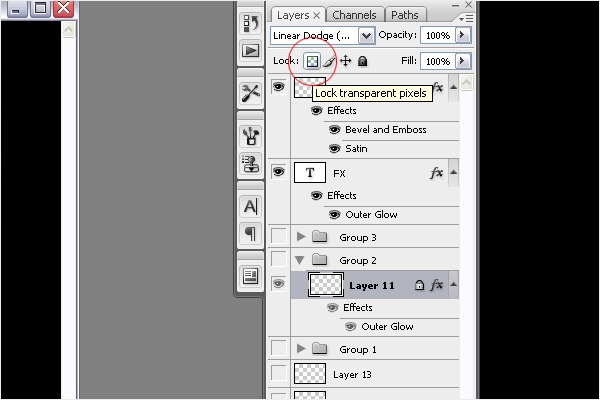
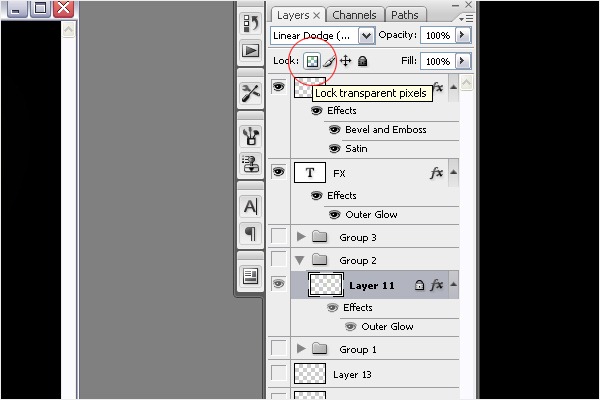
Добавим цвета к тексту. Выберите размытый текст белого цвета, созданный ранее и заблокируйте его. Затем перейдите к панели инструментов и выберите Brush Tool (B) (Кисть) - щелкните правой кнопкой мыши на экране и выберите мягкую кисть 65px.
Используйте 4 различных цвета, как в шаге 6. Закрашивайте края текста. Смотрите на нижнее изображение для справки.



Шаг 12 - Добавление эффектов на текст
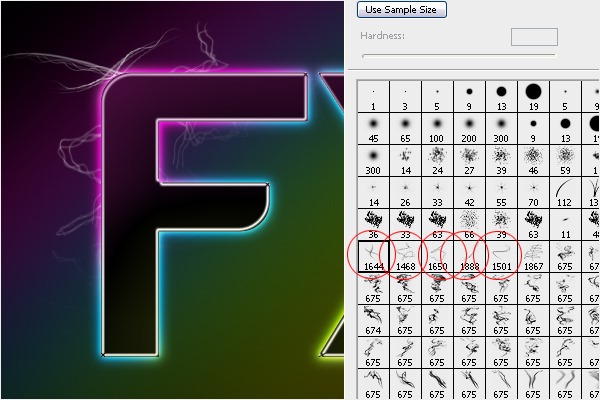
Добавим различные эффекты к тексту. Установите кисти Abstract Lines. Создайте новый слой и назовите его "Design". Выберите Brush Tool (Кисть) и установите цвет переднего плана на белый. Найдите кисти, которые Вы только что установили, и добавьте эффект по углам текста как на изображении ниже. Сделайте то же самое на всех углах текста. Смотрите на нижнее изображение для справки.


Шаг 13 - Изменение цвета кисти
Выберите кисть (B), заблокируйте слой. Используя те же цвета, как в шаге 6, закрасьте края линий в соответствии с цветом фона. Затем перейдите в Layer > Blending Mode > Linear Dodge (Add) (Слой - Режим наложения - Линейный осветлитель (добавить)).


Шаг 14 - Добавление свечения
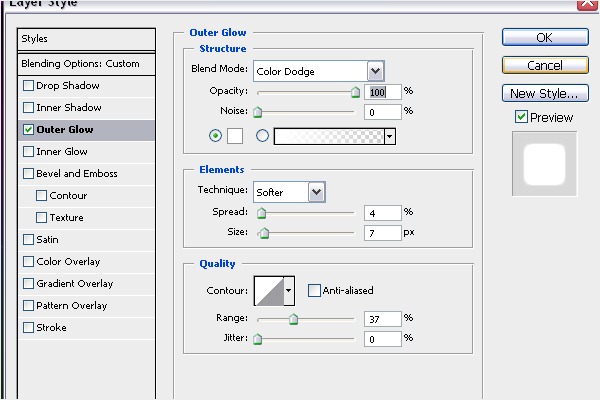
Выберите Outer Glow (Внешнее свечение) в стиле слоя, затем задайте настройки, как на картинке ниже.


Шаг 15 - Добавление специальных эффектов (а)
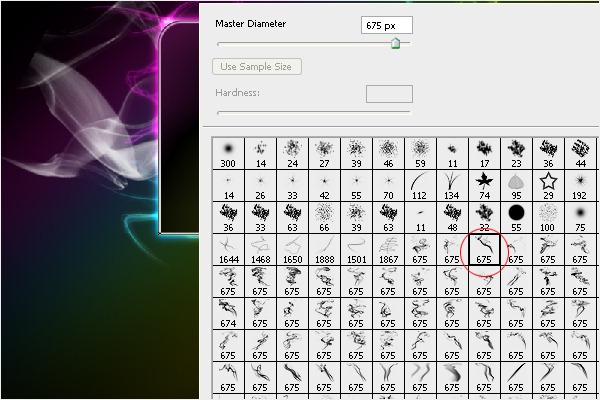
Прежде чем добавить новые эффекты, установите кисти Real Smoke из материалов к уроку. После этого выберите кисть, выделенную красным кружком.

Шаг 16 - Добавление специальных эффектов (б)
Создайте новый слой, нажмите D, чтобы сбросить цвета, затем кнопку X, чтобы выбрать белый цвет. Нарисуйте дым и расположите слой горизонтально. Закрасьте так же, как и в шаге 11.

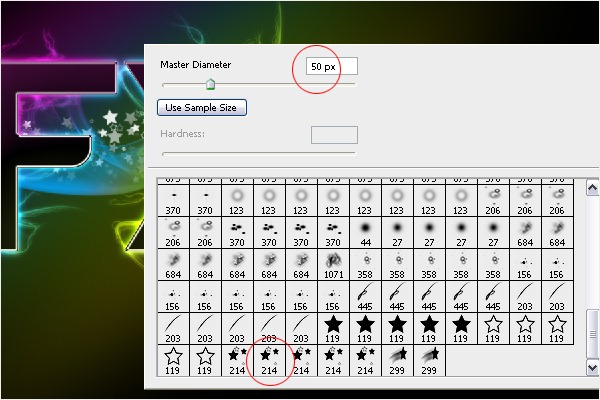
Шаг 17 - Добавление звезд
Установите кисти particle and star. Выберите инструмент Brush (Кисть). Нажав правой кнопкой мыши на экране, найдите кисть, как на изображении ниже. Инструментом Pen Tool нарисуйте контур, сделайте обводку контура (Stroke Path), нажав правой кнопкой мыши на экране. Выберите кисть и активируйте "Simulate Pressure" (имитировать нажим), а затем нажмите кнопку ОК. Измените режим наложения на "Color Dodge" (Осветление основы).


Шаг 18 - Последние штрихи
Используйте кисть "Particles " из того же набора. Ластиком (Eraser Tool) (E) стирайте лишнее, чтобы частицы были только вокруг светящегося текста.

Перевод урока с сайта http://photoshoptutorials.ws
Скачать материалы для урока

О том, как установить кисти, читайте здесь
{jcomments on}