Блок рекламы
Блок рекламы
DIGSI.RU - Хорошие сайты по приемлемым ценам.
Разработка с нуля, доработка и оптимизиция сайтов.
COOL-BRACELET.RU - интернет-магазин модных браслетов.
Яркие и стильные молодёжные браслеты - отличный подарок себе и друзьям!
Логотип сайта
- Подробности
- Опубликовано 23.12.2012 12:18
- Просмотров: 2840

В этом уроке мы будем создавать стильный логотип для сайта. Для этого нам потребуется:
кисти paint из этого набора;
шрифт Berlin Sans FB Demi;
stock photo - Painting.
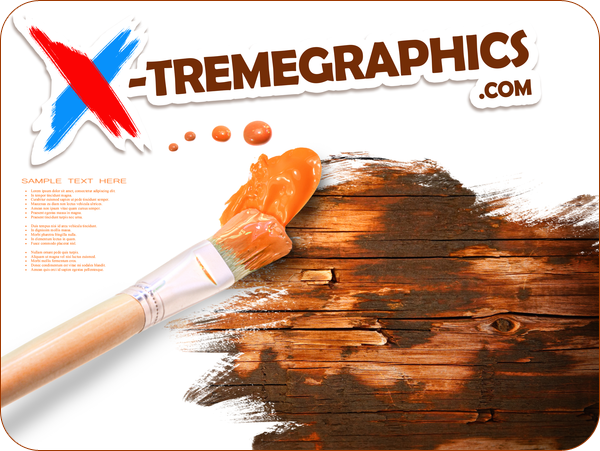
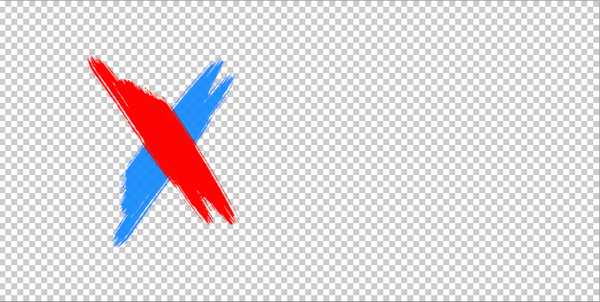
Шаг 1. Откройте фотошоп и создайте новый документ (Ctrl + N) шириной 4800 и высотой 2400 пикселей любого цвета. Инструментом "Волшебный ластик" удалите заливку, чтобы фоновый слой стал прозрачным. Скачайте этот набор и установите из него кисти paint_smudges_brushes_by_lpdragonfly. Выберите 4-ю кисть по счёту и уменьшите её размер до 1100 пикселей. Цвет переднего плана поставьте #048ffb. Создайте новый слой (Shift + Ctrl + N) и назовите его "paint". Сделайте 5-6 нажатий левой кнопкой мыши, чтобы получить непрозрачный мазок кистью (см. фото).

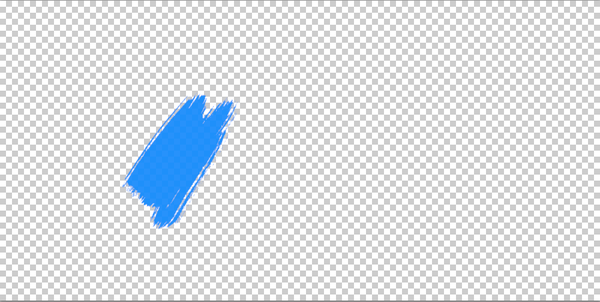
С помощью свободного трансформирования (Ctrl + T) придайте мазку следующую форму, растянув его и наклонив. Примените изменения.

Создайте ещё один слой (paint1). Для той же кисти выберите красный цвет #fb0404 и повторите предыдущие шаги, чтобы получить следующее изображение.

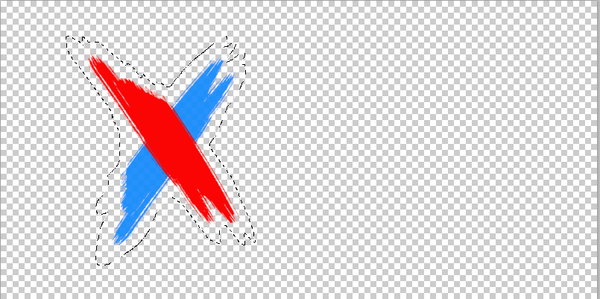
Объедините два слоя в один. На новом слое "фон" инструментом "Лассо" (L) нарисуйте фигуру, наподобие выделенной пунктиром.

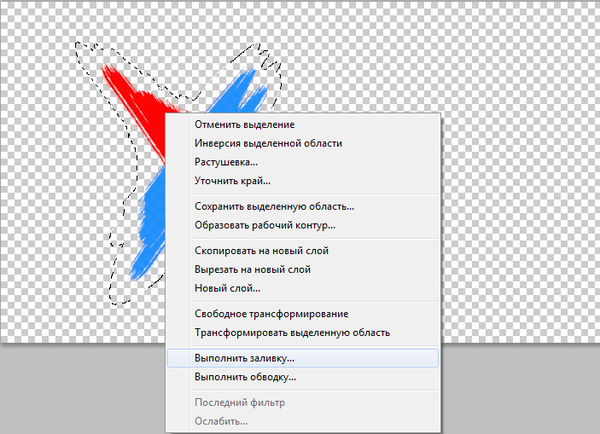
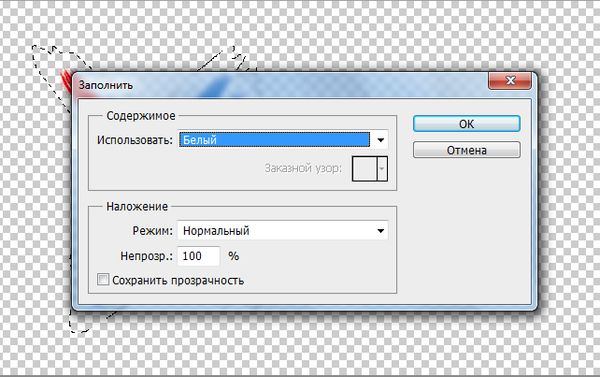
Нажмите правой кнопкой мыши на выделенной области и в появившемся меню выберите пункт "Выполнить заливку". Для заливки используйте белый цвет.


Отмените выделение и расположите слой "фон" под объединённым слоем "paint". Должно получиться как в примере ниже.

Шаг 2. Теперь займёмся созданием основного текста. Скачайте и установите шрифт Berlin Sans FB Demi. В фотошопе выберите инструмент "Горизонтальный текст" (Т). Цвет задайте #742d06, размер шрифта 450 пикселей. Наберите и разместите текст как показано на рисунке.

Примените для него стиль слоя "Обводка" со следующими настройками. Цвет обводки - белый.


Нажав комбинацию клавиш Alt + Ctrl + Shift + Е, создайте сведённый слой. Назовите его "логотип".
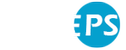
Шаг 3. Скачайте здесь три изображения. Откройте первое в фотошопе.

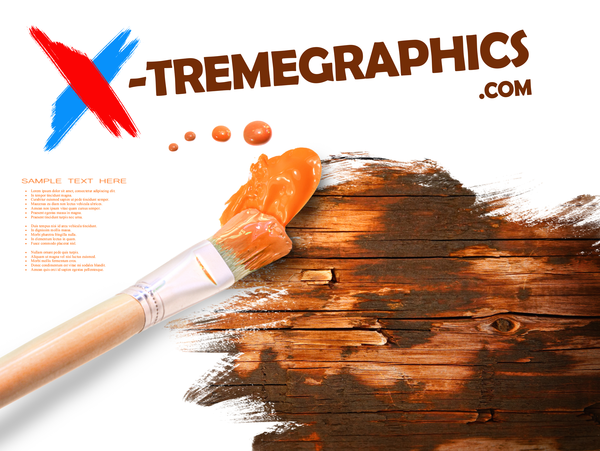
Перетащите слой "логотип" на открытое изображение и разместите в левом верхнем углу. Немного наклоните инструментом "Свободная трансформация".

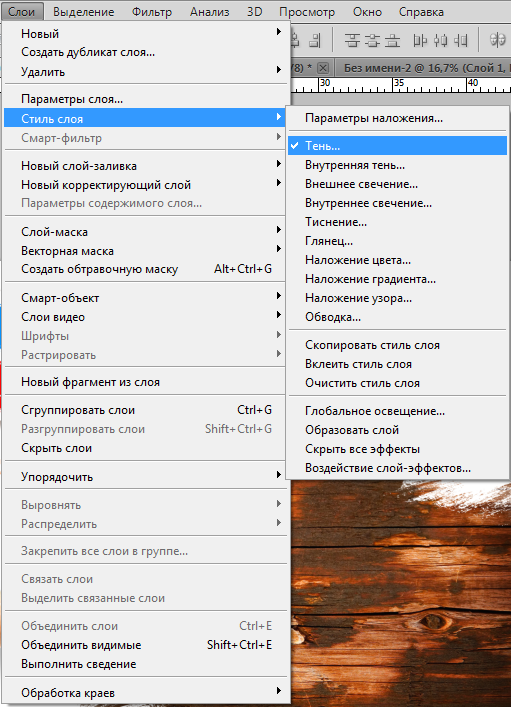
Для создания тени используем соответствующий стиль слоя.

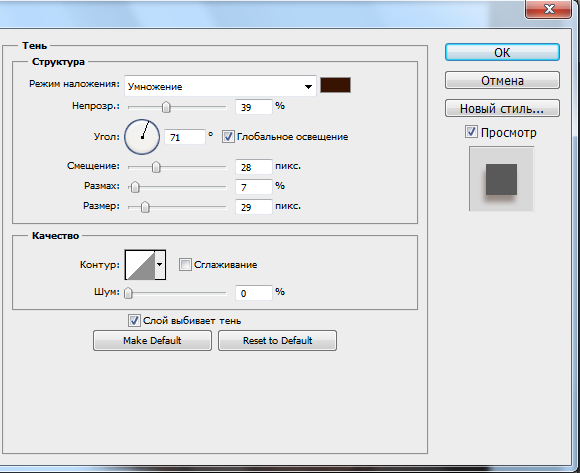
Настройки используйте как в примере. Цвет тени #391301.

На этом всё, логотип для сайта готов. Удачных экспериментов!

{jcomments on}