Блок рекламы
Блок рекламы
DIGSI.RU - Хорошие сайты по приемлемым ценам.
Разработка с нуля, доработка и оптимизиция сайтов.
COOL-BRACELET.RU - интернет-магазин модных браслетов.
Яркие и стильные молодёжные браслеты - отличный подарок себе и друзьям!
Векторный рисунок
- Подробности
- Опубликовано 23.12.2012 12:25
- Просмотров: 2374

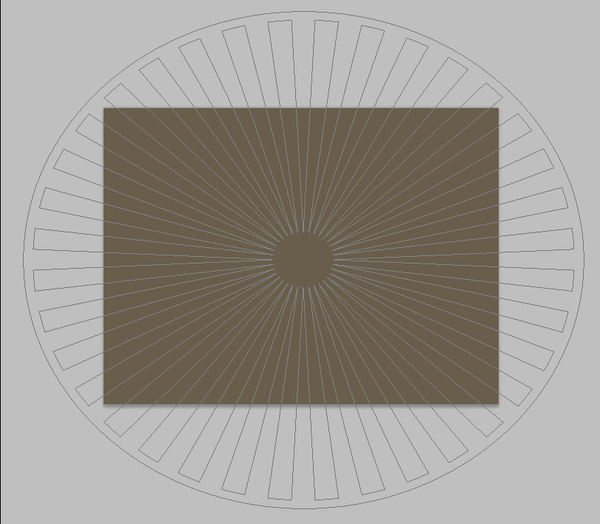
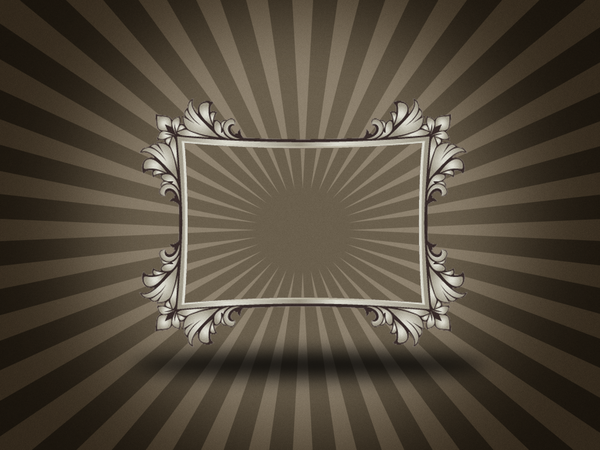
Всем привет! Очередной урок на сайте PhotoshopForAll.ru посвящён созданию обоев из векторного рисунка, которые Вы можете видеть выше. Итак, давайте начнём.
Для начала подготовим основу. Создаём новый документ (Ctrl + N) высотой 3200 и шириной 1800 пикселей. Заливаем его (G) цветом #695e4c.

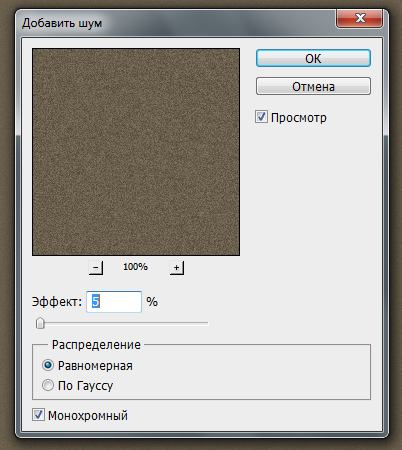
Далее применяем фильтр Добавить шум со следующими настройками.

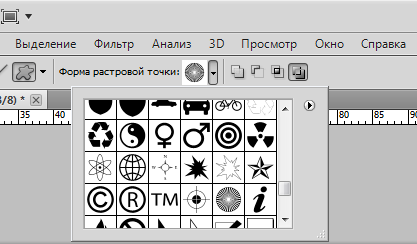
Затем выбираем инструмент Произвольная фигура (U), в палитре, расположенной под главным меню программы, находим фигуру Цель регистрации 2 (Registration Target 2) и растягиваем её, как показано на нижнем рисунке.


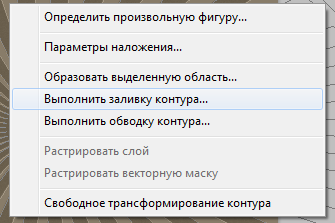
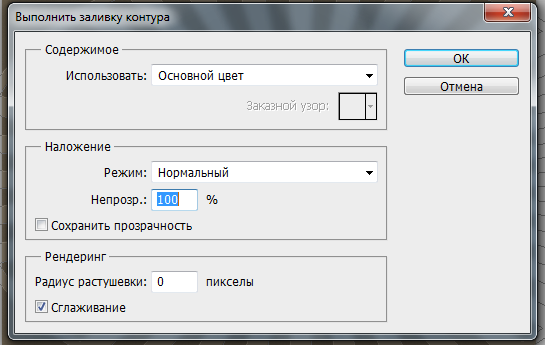
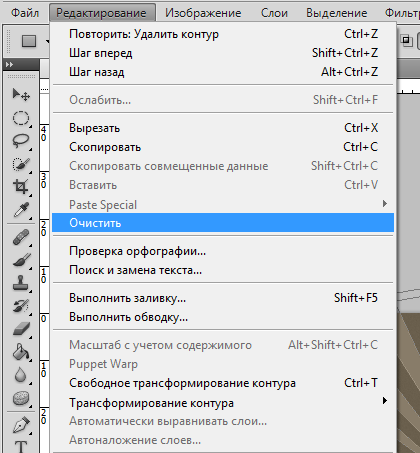
Создаём новый слой (Ctrl + Shift + N). Устанавливаем цвет переднего плана #887c69. В той же группе инструментов вместо произвольной фигуры выбираем, например, Прямоугольник. Кликаем на нарисованной фигуре правой кнопкой мыши и выполняем заливку контура, используя основной цвет, установленный ранее. Теперь нужно удалить контур. Заходим в меню Редактирование и выбираем пункт Очистить.



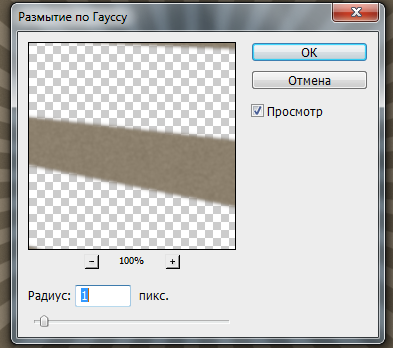
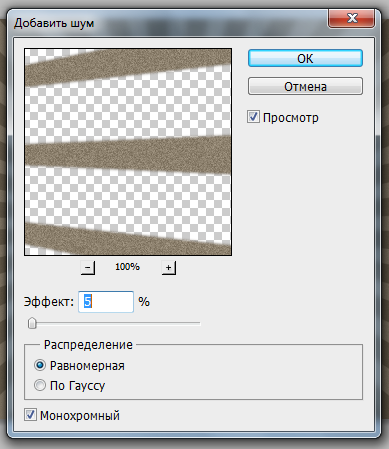
Применим к слою с фигурой фильтры Размытие по Гауссу и Добавить шум со следующими настройками:


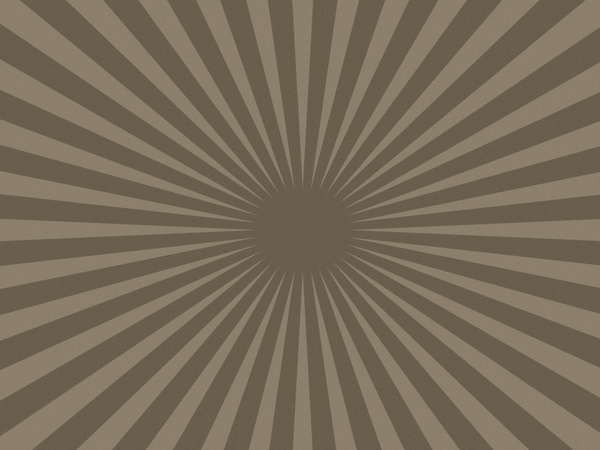
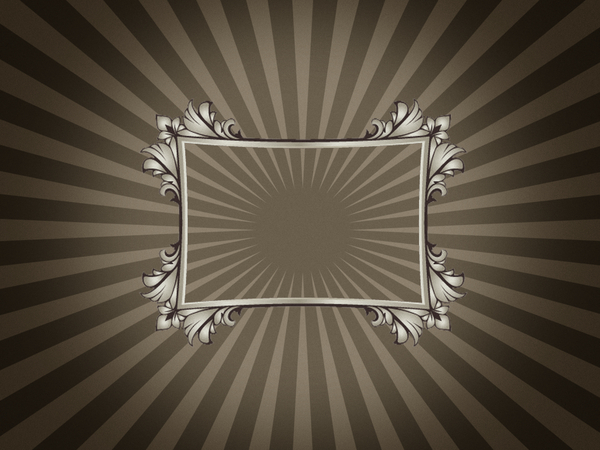
После всех этих действий получим такое изображение.

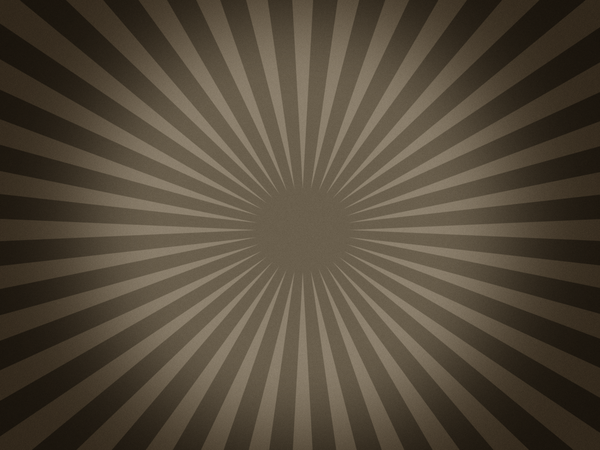
Нажимаем Ctrl + Shift + N для создания нового слоя. Заливаем его чёрным цветом (#000000), и мягким ластиком (Е) самого большого размера 2500 пикселей стираем середину. Теперь меняем режим наложения слоя чёрного цвета на Мягкий свет (Soft Light). Мы получили более тёмные края и светлую середину. Чтобы усилить эффект, продублируем этот слой (Ctrl + J) и уменьшим непрозрачность дубликата до 52%. Смотрим, что получилось.

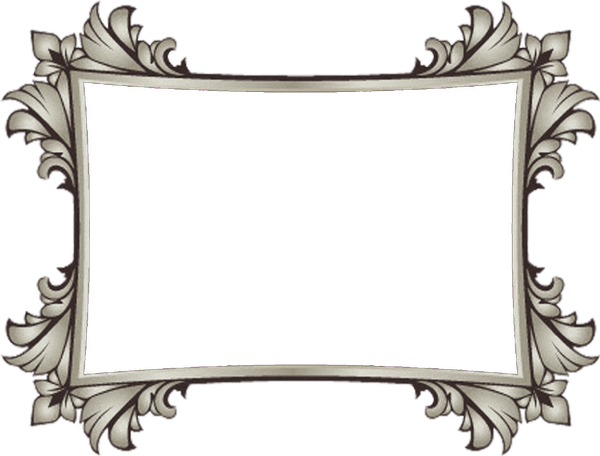
Переходим к следующему шагу. Сохраняем и открываем изображение с рамкой, инструментом Перемещение (V) перетаскиваем её на нашу рабочую область. Размещаем рамку по центру.


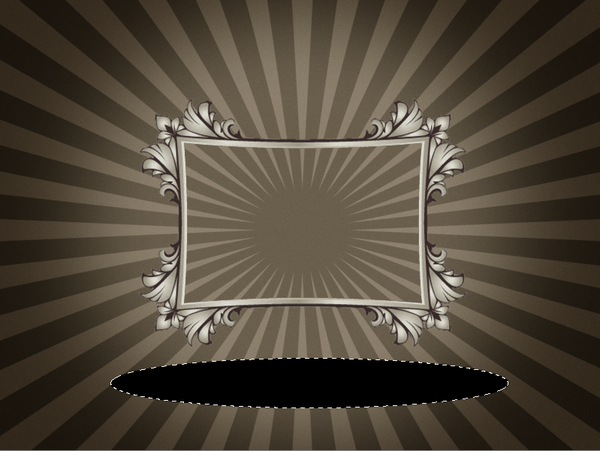
Добавим тень от рамки. На новом слое инструментом Овальная область (М) рисуем эллипс и заливаем чёрным цветом. Отменяем выделение - Ctrl + D.

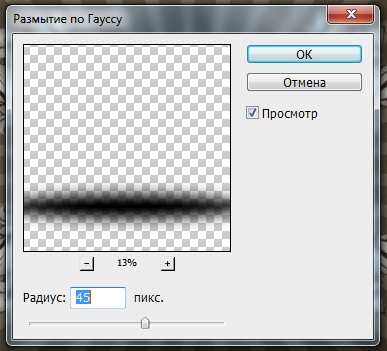
Применим к тени Размытие по Гауссу с радиусом 45 пикселей. После выставим непрозрачность слоя в пределах от 70 до 85%.


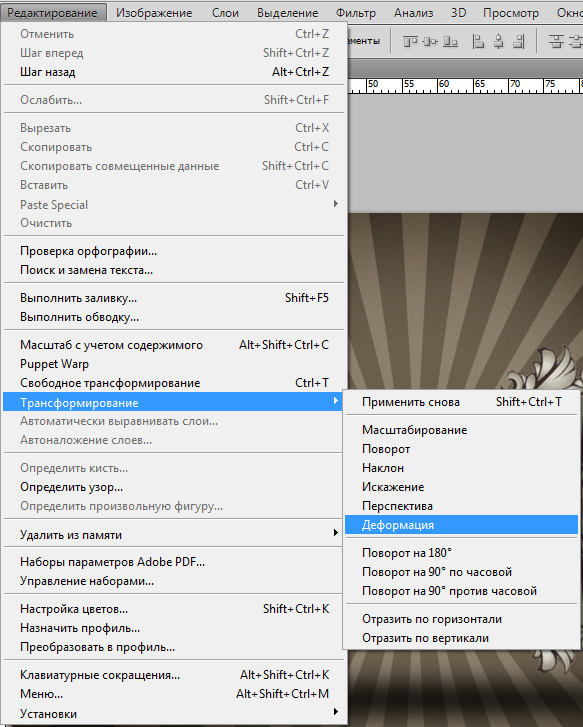
Теперь открываем свою фотографию, перетаскиваем на рабочую область. Размещаем её под слоем с рамкой. Инструментом Деформация придаём такую форму, как в примере ниже. Применяем изменения.



Инструментом Горизонтальный текст (Т) пишем любую фразу. После каждой буквы ставим пробел, между словами - два пробела. Я использовал шрифт Bauhaus 93 из набора 4000 шрифтов, цвет текста #a2885a.

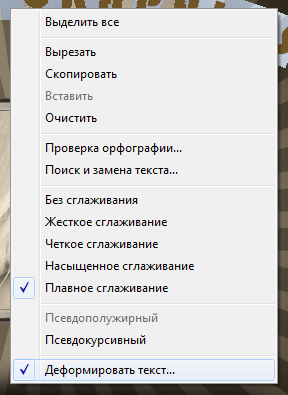
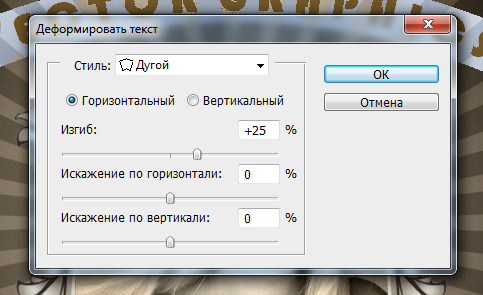
Кликнув правой кнопкой, выбираем пункт Деформировать текст. Настройки даны ниже.



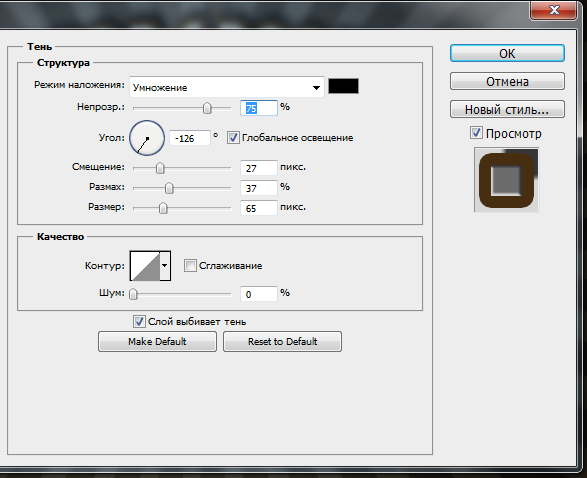
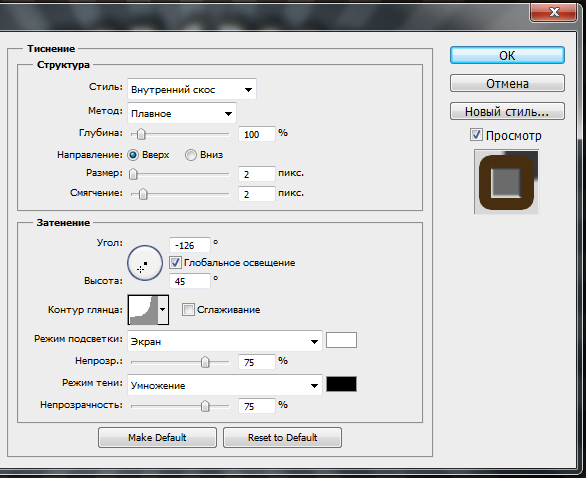
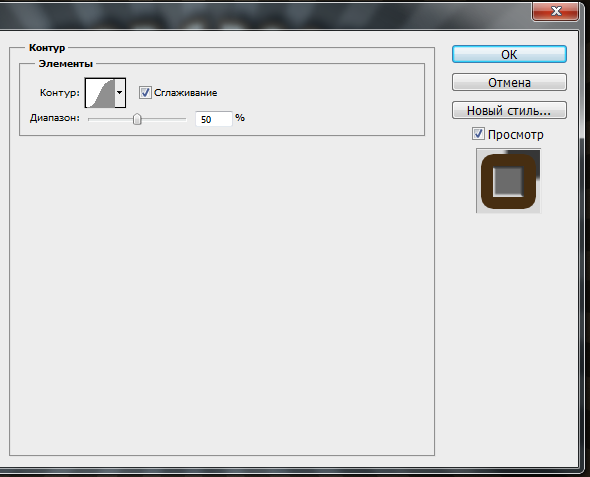
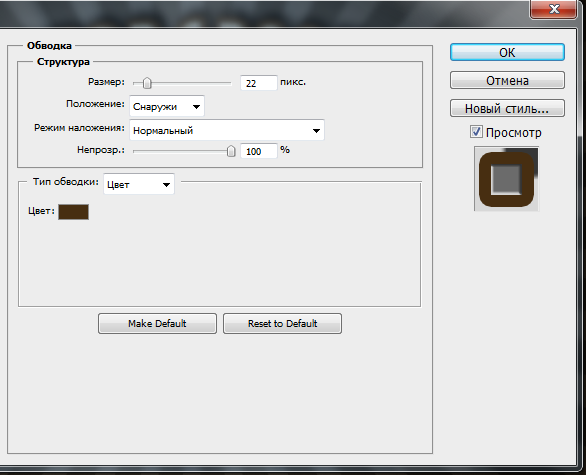
И в заключение применим к тексту следующие стили слоя: Тень, Тиснение, Контур и Обводка (цвет обводки #472e11).




Вот теперь наш векторный рисунок окончательно готов. Удачных Вам экспериментов!


Смотреть результат урока оригинальном разрешении
{jcomments on}